C유형의 첫 번째 문제
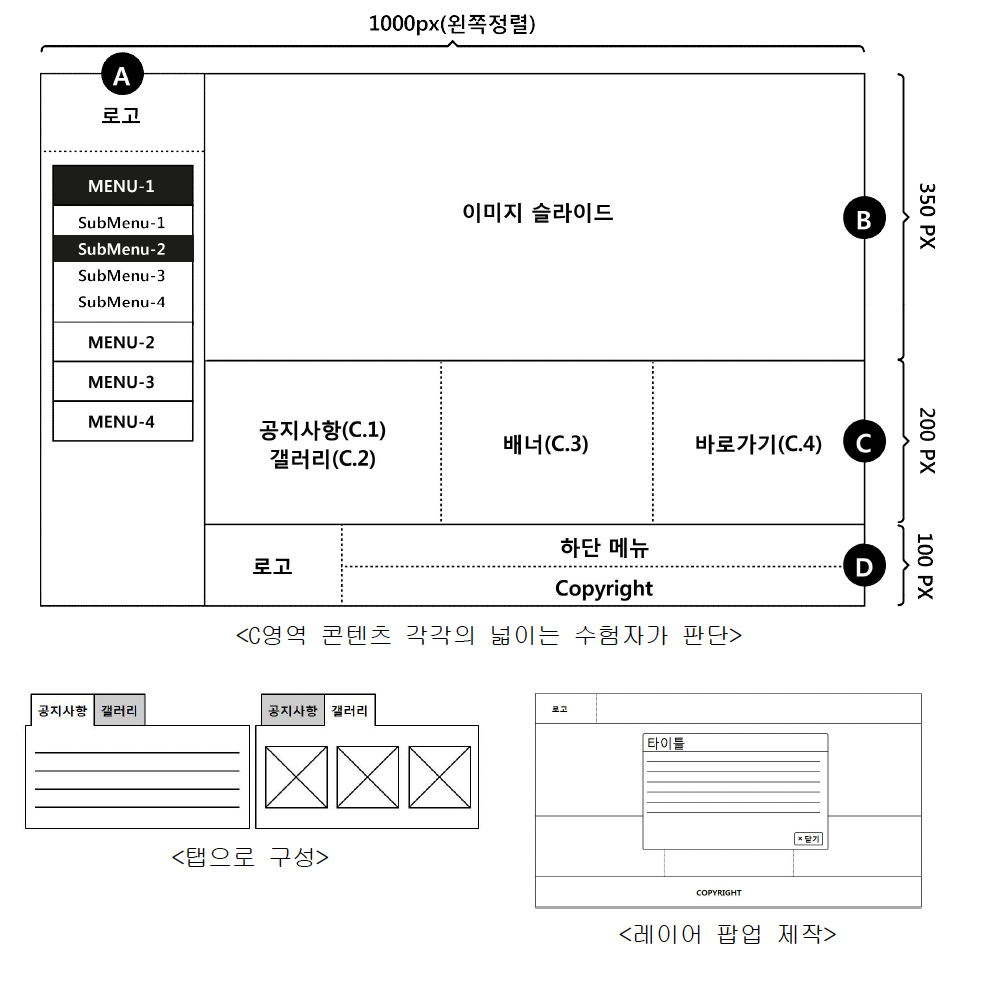
C-1 해운대 빛축제 와이어프레임 살펴보기

기존에 풀어보았던 A, B이 서로 비슷한 구조를 가지고 있었다면 C유형은 완전히 다르다.
애니메이션 관련 세부사항:
- 공지사항/갤러는 탭메뉴로 구현
- 이미지 슬라이드는 사라졌다가 다음 슬라이드가 표시되는 페이드 인&아웃 형태
- 서브메뉴는 각각 세로형태로 표시되는 형태
- 레이어 팝업은 기존과 동일
C-1: 해운대 빛축제 와이어프레임 구성하기
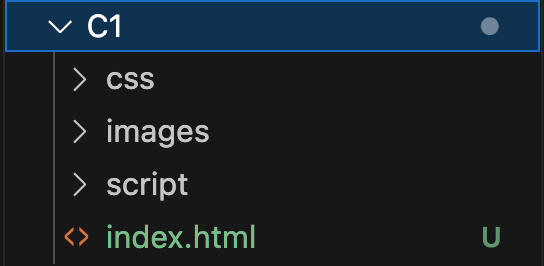
Visual Studio Code를 실행하고, 아래와 같은 구조로 파일을 생성한다:

HTML을 사용해서 와이어프레임의 기본 구조를 만든다. 먼저 Aside와 Main으로 영역을 2등분한다:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>해운대 빛축제</title>
<!-- css -->
<link rel="stylesheet" href="css/style.css">
<!-- script -->
<script src="script/script.js"></script>
</head>
<body>
<div id="wrap">
<aside id="aside"></aside>
<main id="main"></main>
</div>
</body>
</html>
이후에 세부 영역을 추가로 작성한다:
<body>
<div id="wrap">
<aside id="aside">
<h1 class="logo"></h1>
<nav class="nav"></nav>
</aside>
<!-- //aside -->
<main id="main">
<article id="slider"></article>
<div id="contents"></div>
<footer id="footer"></footer>
</main>
<!-- //main -->
</div>
</body>
CSS
기존처럼 reset을 진행한 뒤 Aside와 Main 영역을 먼저 정의한다:
@charset "UTF-8";
/* reset */
* {
margin: 0;
padding: 0;
color: #333;
}
a {
text-decoration: none;
color: #333;
}
li {
list-style: none;
}
img {
vertical-align: top;
width: 100%;
}
/* wrap */
#wrap {
width: 1000px;
display: flex;
}
/* aside */
#aside {
width: 200px;
height: 650px;
background-color: #c8c8c8;
}
/* main */
#main {
width: 800px;
height: 650px;
background-color: rgb(132, 132, 132)
}
브라우저

이어서 HTML로 세부 영역을 정의한다:
<body>
<div id="wrap">
<aside id="aside">
<h1 class="logo"></h1>
<nav class="nav"></nav>
</aside>
<!-- //aside -->
<main id="main">
<article id="slider">
</article>
<!-- //slider -->
<div id="contents">
<section class="info"></section>
<section class="banner"></section>
<section class="link"></section>
</div>
<!-- //contents -->
<footer id="footer">
<div class="footer1"></div>
<div class="footer2">
<div class="footer2-1"></div>
<div class="footer2-2"></div>
</div>
</footer>
<!-- //footer -->
</main>
<!-- //main -->
</div>
<!-- //wrap -->
</body>
세부영역도 CSS로 정의한다:
/* wrap */
#wrap {
width: 1000px;
display: flex;
}
/* aside */
#aside {
width: 200px;
}
#aside .logo {
width: 100%;
height: 100px;
background-color: #c8c8c8;
}
#aside .nav {
width: 100%;
height: 550px;
background-color: #a7a7a7;
}
/* main */
#main {
width: 800px;
height: 650px;
}
/* slider */
#slider {
width: 100%;
height: 350px;
background-color: #686868;
}
/* contents */
#contents {
width: 100%;
display: flex;
}
#contents .info {
width: 275px;
height: 200px;
background-color: #787878;
}
#contents .banner {
width: 250px;
height: 200px;
background-color: #5a5a5a;
}
#contents .link {
width: 275px;
height: 200px;
background-color: #1f1f1f;
}
/* footer */
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 100px;
background-color: #b5b5b5;
}
#footer .footer2 {
width: 80%;
height: 100px;
}
#footer .footer 2 .footer2-1 {
width: 100%;
height: 50px;
background-color: #424242;
}
#footer footer2 .footer2-2 {
width: 100%;
height: 50px;
background-color: #9d9d9d;
}
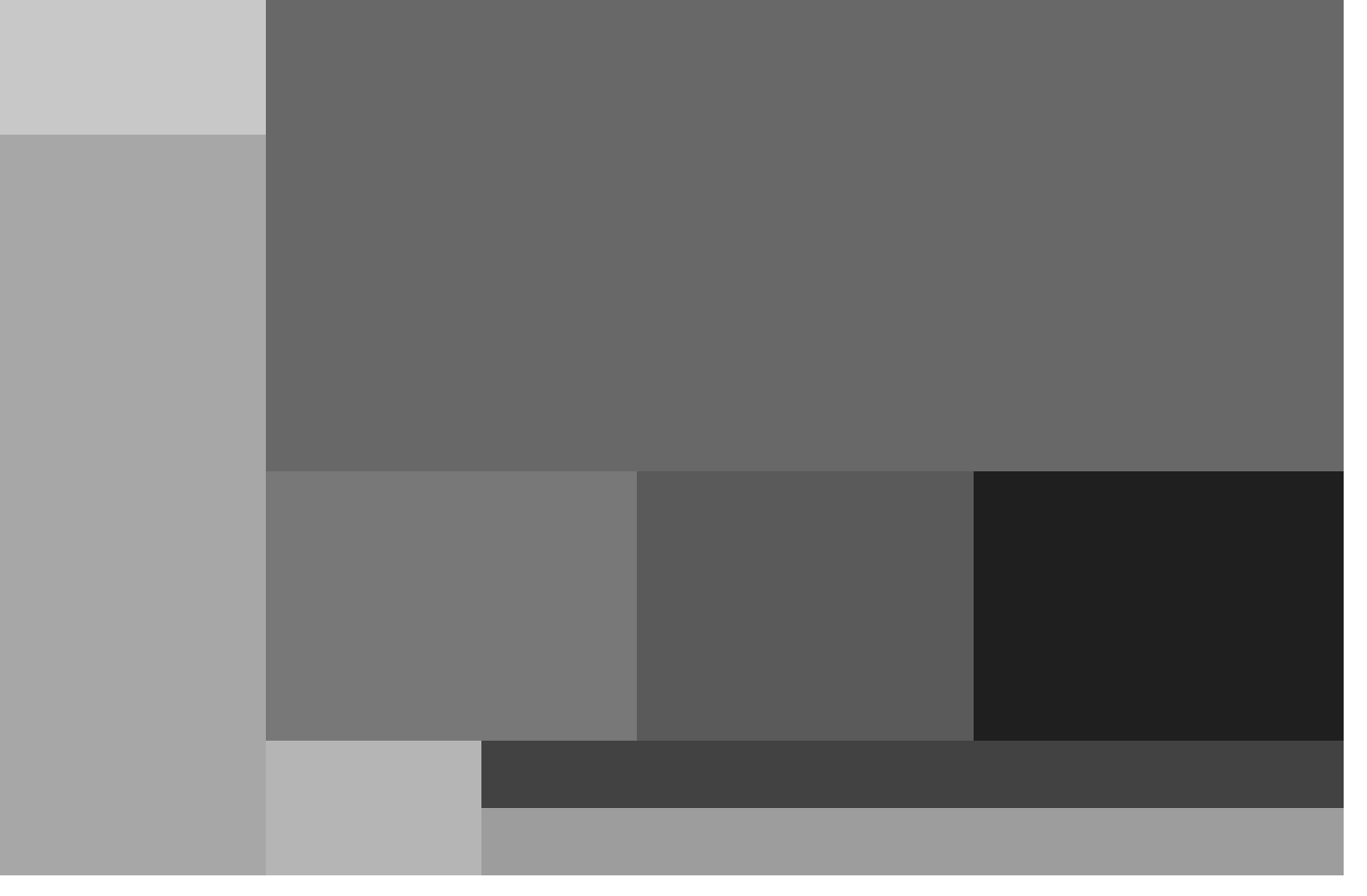
브라우저 화면

A영역(헤더) 로고 코딩하기
먼저 최상단에 위치한 로고 영역을 코딩한다. 먼저 기존과 동일하게 포토샵을 사용해 워드타입 로고를 제작한다.


HTML
<div id="wrap">
<aside id="aside">
<h1 class="logo">
<a href="#"><img src="images/logo.png" alt="해운대 빛축제 로고"></a>
</h1>
<nav class="nav"></nav>
</aside>
<!-- //aside -->
CSS
#aside .logo {
width: 100%;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
}
#aside .nav {
브라우저 화면

A영역(헤더) 메뉴 코딩하기
시험지에 기재된 메뉴구조를 참고하여 메뉴구조를 짠다.

HTML
<nav class="nav">
<ul>
<li><a href="#">이용안내</a>
<ul class="submenu">
<li><a href="#">이용방법</a></li>
<li><a href="#">이용시간</a></li>
<li><a href="#">이용요금</a></li>
</ul>
</li>
<li><a href="#">이벤트정보</a>
<ul class="submenu">
<li><a href="#">현장이벤트</a></li>
<li><a href="#">온라인이벤트</a></li>
<li><a href="#">이벤트예약</a></li>
</ul>
</li>
<li><a href="#">프로그램</a>
<ul class="submenu">
<li><a href="#">프로그램안내</a></li>
<li><a href="#">온라인예약</a></li>
<li><a href="#">단체예약상담</a></li>
</ul>
</li>
<li><a href="#">고객센터</a>
<ul class="submenu">
<li><a href="#">공지사항</a></li>
<li><a href="#">자주묻는질문</a></li>
<li><a href="#">자료실</a></li>
</ul>
</li>
</ul>
</nav>
CSS
먼저 서브메뉴를 숨김처리한 뒤, 메인 메뉴부터 구성한다:
#aside .nav {
width: 100%;
height: 550px;
background-color: #a7a7a7;
}
#aside .nav > ul > li a {
display: inline-block;
background-color: #fff;
width: 100%;
text-align: center;
padding: 10px;
box-sizing: border-box;
}
#aside .nav > ul > li a:hover {
background-color: #888888;
}
#aside .nav > ul > li > ul {
display: none;
}
브라우저 화면

이어서 세부메뉴를 구성한다:
#aside .nav {
width: 100%;
height: 550px;
background-color: #a7a7a7;
}
#aside .nav > ul > li a {
display: inline-block;
background-color: #fff;
width: 100%;
text-align: center;
padding: 10px;
box-sizing: border-box;
}
#aside .nav > ul > li a:hover {
background-color: #888888;
}
#aside .nav > ul > li > ul {
/* display: none; */
}
#aside .nav > ul > li > ul > li > a {
display: block;
padding: 10px;
background-color: #cdcdcd;
text-align: center;
}
#aside .nav > ul > li > ul > li > a:hover {
background-color: #b5b5b5;
}
브라우저 화면

마지막으로 세부메뉴를 숨김처리한다:
#aside .nav > ul > li > ul {
display: none;
}B영역(슬라이드) 메뉴 코딩하기
주어진 3개의 이미지를 사용해 슬라이드를 구성한다:
HTML
<main id="main">
<article id="slider">
<div class="sliderWrap">
<div class="slider s1">
<a href="#"><img src="images/slider01.jpg" alt="해운대빛축제1"></a>
<div class="text">
<h2>해운대빛축제1</h2>
</div>
</div>
<div class="slider s2">
<a href="#"><img src="images/slider02.jpg" alt="해운대빛축제2"></a>
<div class="text">
<h2>해운대빛축제2</h2>
</div>
</div>
<div class="slider s3">
<a href="#"><img src="images/slider03.jpg" alt="해운대빛축제3"></a>
<div class="text">
<h2>해운대빛축제3</h2>
</div>
</div>
</div>
</article>
<!-- //slider -->
CSS
먼저 이미지와 텍스트 영역을 정리한다:
/* slider */
#slider {
width: 100%;
height: 350px;
}
#slider .sliderWrap .slider {
position: relative;
}
#slider .sliderWrap .text {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 10px 50px;
background-color: rgba(0, 0, 0, 0.4);
}
#slider .sliderWrap .text h2 {
font-size: 30px;
color: #fff;
}
브라우저 화면

추후 페이드 인&아웃 애니메이션을 구현해야 하므로, 이미지를 모두 한 곳으로 모아준다:
#slider .sliderWrap .slider {
position: relative;
}
#slider .sliderWrap .slider {
position: absolute;
}
브라우저 화면

C영역(콘텐츠) 탭메뉴 코딩하기
공지사항/갤러리 탭메뉴를 구성한다.
HTML
<div id="contents">
<section class="info">
<h3 class="info-menu">
<a href="#" class="active">공지사항</a>
<a href="#">갤러리</a>
</h3>
</div>
<div class="info-cont">
<div class="notice">
<ul>
<li><a href="#">해변에서 펼쳐지는 노래공연</a><span>2020.11.09</span></li>
<li><a href="#">바다의 야경과 빛공연 관람하기</a><span>2020.11.09</span></li>
<li><a href="#">불꽃놀이 이벤트를 신청하세요</a><span>2020.11.09</span></li>
<li><a href="#">빛축제 단체관람 안내</a><span>2020.11.09</span></li>
</ul>
</div>
<div class="gallery">
<ul>
<li><a href="#"><img src="images/gallery01.jpg" alt="갤러리1"></a></li>
<li><a href="#"><img src="images/gallery02.jpg" alt="갤러리2"></a></li>
<li><a href="#"><img src="images/gallery03.jpg" alt="갤러리3"></a></li>
</ul>
</div>
</div>
</section>
<!-- //info -->
CSS
갤러리를 숨김처리하고 공지사항을 먼저 정의한다:
/* contents : info */
#contents .info {
width: 300px;
height: 200px;
background-color: #787878;
padding: 10px;
box-sizing: border-box;
}
#contents .info h3 {
font-size: 24px;
margin-bottom: 10px;
}
#contents .info .info-menu a.active {
text-decoration: underline;
}
#contents .info .info-menu a::after {
content: '|';
margin-left: 10px;
}
#contents .info .info-menu a:last-child::after {
content: '';
}
#contents .info .info-cont .notice ul li {
display: flex;
}
#contents .info .info-cont .notice ul li a {
width: 70%;
line-height: 1.6;
}
#contents .info .info-cont .notice ul li a:hover {
text-decoration: underline;
}
#contents .info .info-cont .notice ul li span {
width: 30%;
text-align: right;
line-height: 1.6;
}
#contents .info .info-cont .gallery {
display: none;
}
브라우저 화면

이어서 갤러리를 구성한다:
CSS
#contents .info .info-cont .gallery {
/* display: none; */
padding: 10px;
box-sizing: border-box;
}
#contents .info .info-cont .gallery ul {
display: flex;
justify-content: space-between;
}
#contents .info .info-cont .gallery li {
margin-top: 5px;
}
#contents .info .info-cont .gallery li a {
border: 4px solid transparent;
display: block;
}
#contents .info .info-cont .gallery li a:hover {
background-color: #1f1f1f
}
브라우저 화면

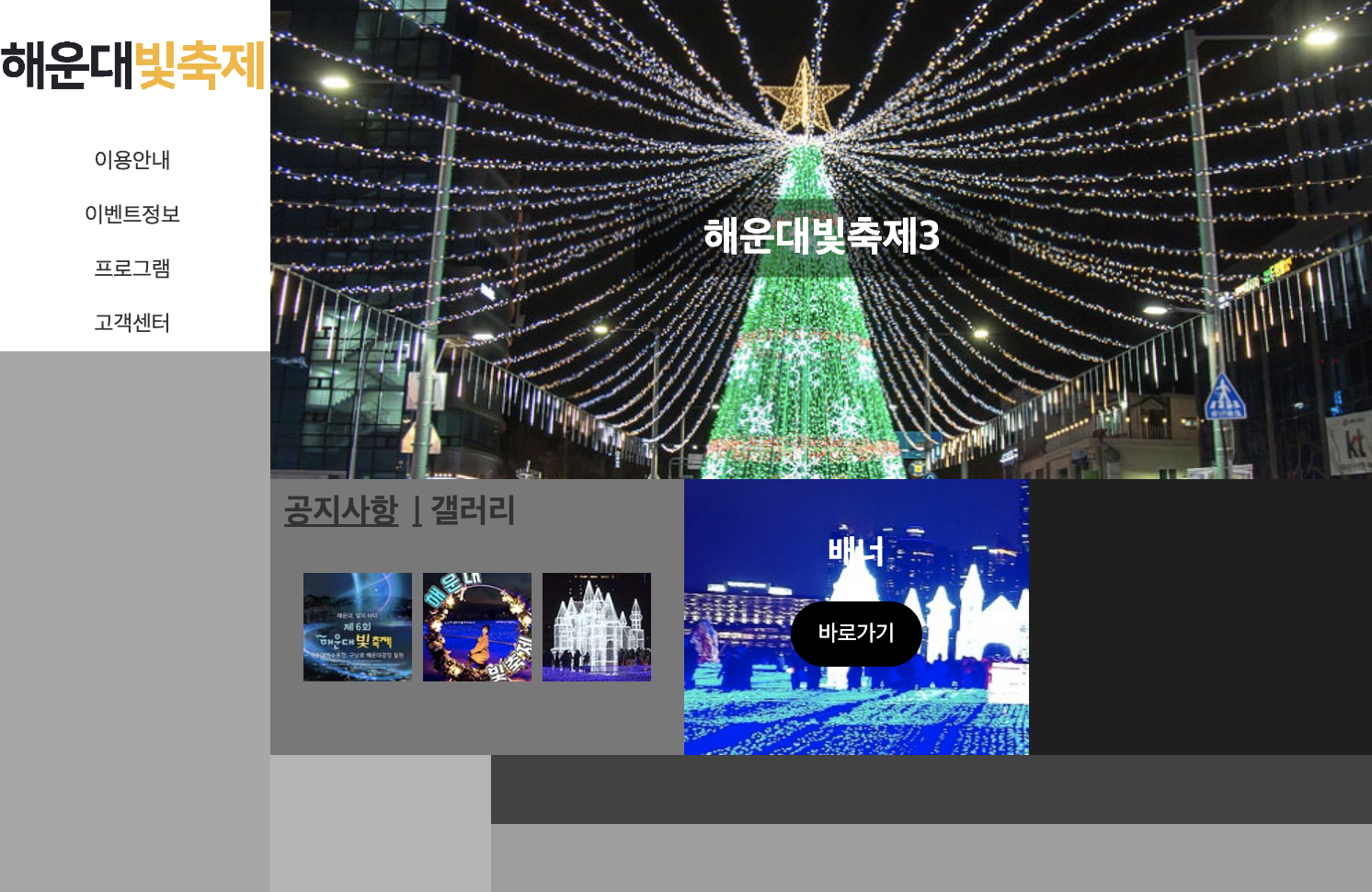
C영역(콘텐츠) 배너 코딩하기
HTML
<section class="banner">
<h3>배너</h3>
<a href="#">바로가기</a>
</section>
<!-- //banner -->
CSS
/* contents : banner */
#contents .banner {
width: 250px;
height: 200px;
background-image: url(../images/banner.jpg);
display: flex;
align-items: center;
flex-direction: column;
}
#contents .banner h3 {
font-size: 24px;
margin-top: 40px;
color: #fff
}
#contents .banner a {
padding: 14px 20px;
background-color: rgba(0, 0, 0, 1);
border-radius: 40px;
color: #fff;
margin-top: 20px;
}
#contents .banner a:hover {
background-color: #626262;
}
브라우저 화면

C영역(콘텐츠) 바로가기 코딩하기
HTML
<section class="link">
<h3>바로가기</h3>
<a href="#">바로가기</a>
</section>
<!-- //link -->
CSS
/* contents : link */
#contents .link {
width: 250px;
height: 200px;
background-image: url(../images/link.jpg);
position: relative;
}
#contents .link h3 {
font-size: 24px;
color: #fff;
text-align: center;
margin-top: 30px;
}
#contents .link a {
position: absolute;
left: 50%;
right: 50%;
transform: translateX(-50%);
bottom: 20px;
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
line-height: 100px;
text-align: center;
}
#contents .link a:hover {
background-color: #626262;
}
브라우저 화면

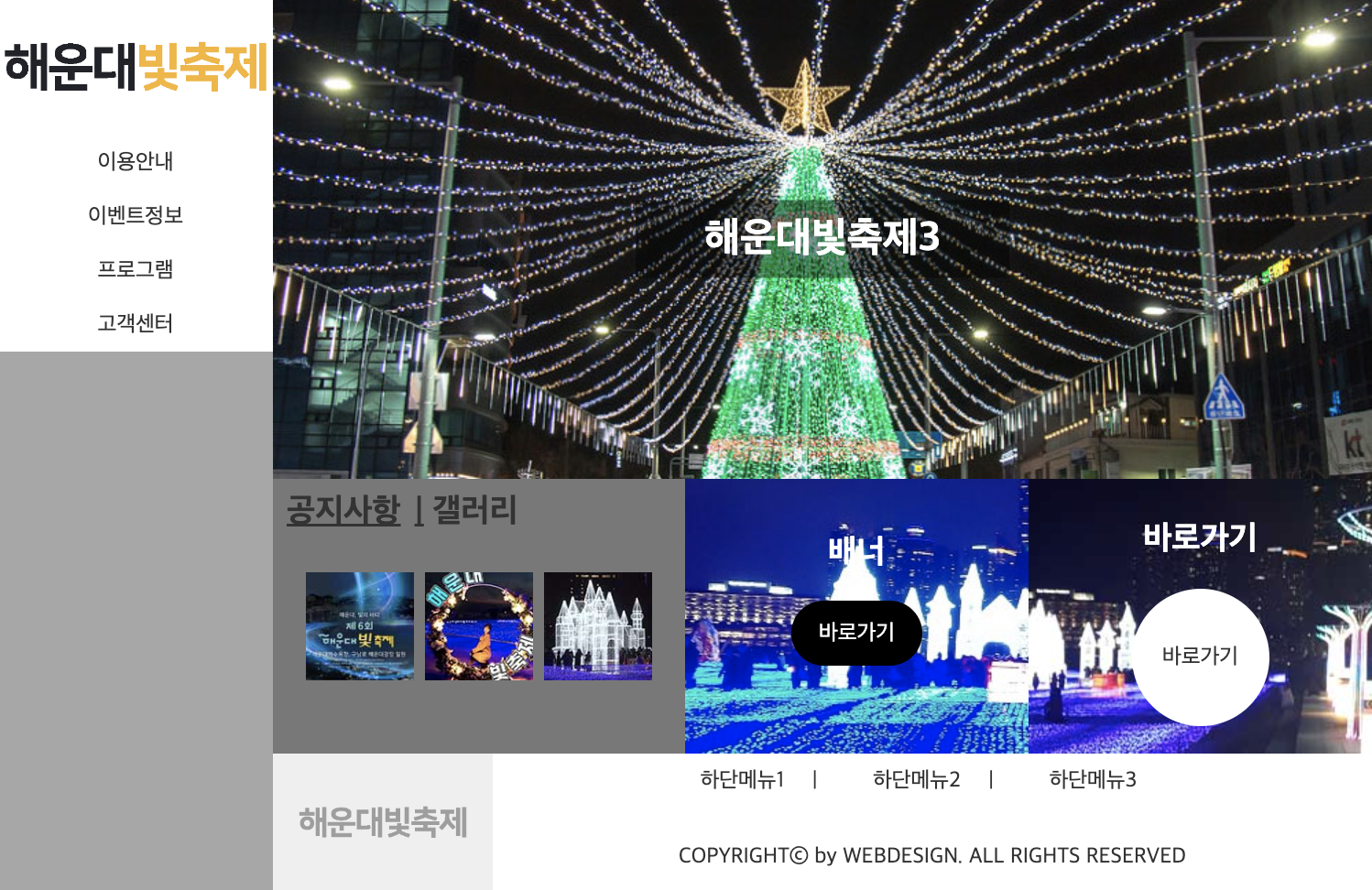
D영역(푸터) 코딩하기
HTML
<footer id="footer">
<div class="footer1">
<a href="#"><img src="images/logo_f.png" alt="해운대 빛축제 푸터 코딩"></a>
</div>
<div class="footer2">
<div class="footer2-1">
<ul>
<li><a href="#">하단메뉴1</a></li>
<li><a href="#">하단메뉴2</a></li>
<li><a href="#">하단메뉴3</a></li>
</ul>
</div>
<div class="footer2-2">
COPYRIGHTⓒ by WEBDESIGN. ALL RIGHTS RESERVED
</div>
</div>
</footer>
<!-- //footer -->
CSS
/* footer */
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 20%;
height: 100px;
background-color: #efefef;
display: flex;
align-items: center;
justify-content: center;
}
#footer .footer1 a {
display: block;
width: 80%;
margin: 0 auto;
}
#footer .footer2 {
width: 80%;
height: 100px;
}
#footer .footer2 .footer2-1 {
width: 100%;
height: 50px;
}
#footer .footer2 .footer2-1 ul{
display: flex;
justify-content: center;
align-items: center;
}
#footer .footer2 .footer2-1 li {
display: inline-block;
padding: 10px 20px;
}
#footer .footer2 .footer2-1 ul li::after {
content: '|';
margin-left: 20px;
}
#footer .footer2 .footer2-1 ul li:last-child::after {
content: '';
}
#footer .footer2-2 {
width: 100%;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
}
브라우저 화면

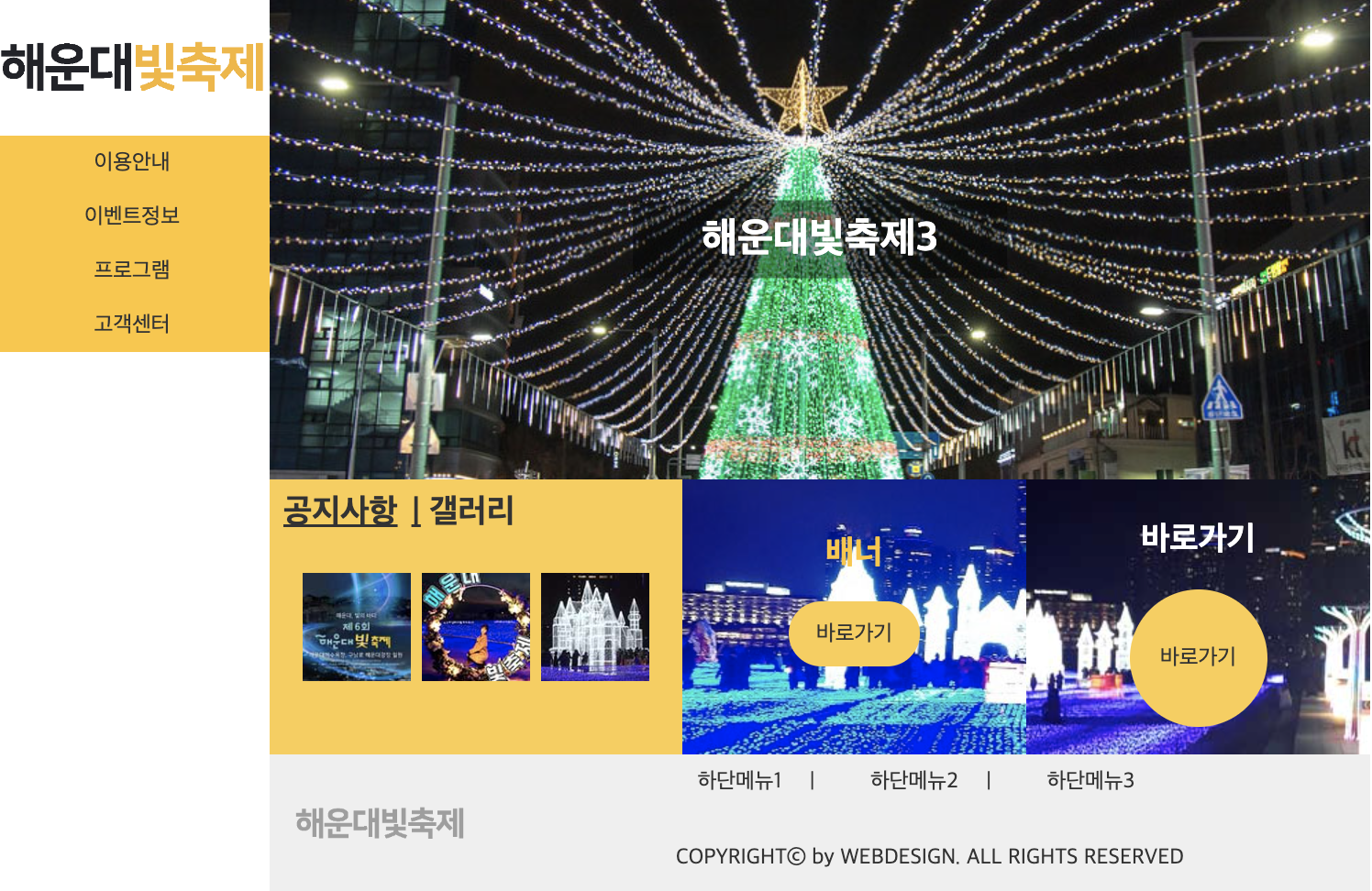
컬러테마를 하나 정한 뒤 전체적으로 컬러를 정리해 준다.
정리 후 화면

레이어팝업 코딩
마지막으로 레이어팝업을 코딩한다:
<div class="popup-view">
<h2>해변에서 펼쳐지는 노래공연</h2>
<p>
빛축제의 모든 공연과 전시정보를 한눈에 볼 수 있습니다. 빛축제 관련 공연과 캘린더 배포, 자전거 투어 행사, 바다 야경 명소, 빛나는 해변의 다리 등 자연환경을 살린 아름다운 해변에서의 빛축제 정보를 안내해드립니다.
</p>
<a href="#" class="popup-close">닫기</a>
</div>
<!-- popup -->
CSS
/* popup */
.popup-view {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
background-color: #f8ea93;
padding: 2%;
border: 4px solid #ffc62b;
}
.popup-view h2 {
font-size: 26px;
border-bottom: 2px solid #ffc62b;
margin-bottom: 20px;
padding-bottom: 5px;
}
.popup-view a {
padding: 10px 20px;
background-color: #fccd4b;
bottom: 20px;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
브라우저

여기까지 코딩을 진행한 후 크롬 Web Developer 플러그인을 사용해 W3C 유효성 검사를 진행한다. 이상이 없다면 자바스크립트로 넘어간다.
자바스크립트 코딩
먼저 세로형태의 메뉴 애니메이션 스크립트를 작성한다.
메뉴 Javascript
window.onload = function (){
//메뉴
let navList = document.querySelectorAll(".nav > ul > li");
// 자바스크립트 CSS
let submenus = document.querySelectorAll(".nav > ul > li > ul");
submenus.forEach(function(submenu){
submenu.style.display = "block";
submenu.style.overflow = "hidden";
submenu.style.height = "0";
submenu.style.transition = "all 600ms";
});
navList.forEach(navItem => {
navItem.addEventListener("mouseover",function(){
let subMenu = this.querySelector(".submenu");
subMenu.style.height = subMenu.scrollHeight + "px";
});
});
navList.forEach(navItem => {
navItem.addEventListener("mouseout",function(){
this.querySelector(".submenu").style.height = "0px"
});
});
}이어서 페이드인 & 아웃 형태의 슬라이드 애니메이션을 코딩한다:
슬라이드 Javascript
//이미지 슬라이드
let currentIndex = 0;
const slider = document.querySelectorAll(".slider");
slider.forEach(img => img.style.opacity = "0");
slider[0].style.opacity = "1";
setInterval(()=> {
let nextIndex = (currentIndex + 1) % slider.length;
slider[currentIndex].style.opacity = "0";
slider[nextIndex].style.opacity = "1";
slider.forEach(img => img.style.transition = "all 1s");
currentIndex = nextIndex;
},3000);
}탭메뉴
//탭메뉴
const tabBtn = document.querySelectorAll(".info-menu > a");
const tabCont = document.querySelectorAll(".info-cont > div");
tabCont.forEach(el => el.style.display = "none");
tabCont[0].style.display = "block";
tabBtn.forEach((tab,index)=> {
tab.addEventListener("click",()=> {
tabBtn.forEach(tab => tab.classList.remove("acitve"));
tab.classList.add("active");
tabCont.forEach(cont => cont.style.display = "none");
tabCont[index].style.display = "block";
});
});레이어팝업 코딩
마지막으로 레이어 팝업을 코딩한다. 먼저 공지사항 첫 번째 콘텐츠에 클래스를 아래와 같이 추가한다:
<div class="notice">
<ul>
<li class="popup-btn"><a href="#">해변에서 펼쳐지는 노래공연</a><span>2020.11.09</span></li>
<li><a href="#">바다의 야경과 빛공연 관람하기</a><span>2020.11.09</span></li>
<li><a href="#">불꽃놀이 이벤트를 신청하세요</a><span>2020.11.09</span></li>
<li><a href="#">빛축제 단체관람 안내</a><span>2020.11.09</span></li>
</ul>
Javascript
//레이어팝업
document.querySelector(".popup-btn").addEventListener("click", function(){
document.querySelector(".popup-view").style.display = "block";
});
document.querySelector(".popup-close").addEventListener("click", function(){
document.querySelector(".popup-view").style.display = "none";
});
여기까지 작업하면 모든 코딩 작업이 끝난다.
최종완성 코드 & 화면
최종코드:
https://github.com/saejunahn/Craftsman-Web-Design/tree/main/C1
최종화면:
'디자인 자격증 > 웹디자인기능사' 카테고리의 다른 글
| E-1:웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (0) | 2023.11.22 |
|---|---|
| D-1: 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (1) | 2023.11.21 |
| B-1 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (1) | 2023.11.20 |
| A-4 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (1) | 2023.11.14 |
| A-3 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (1) | 2023.11.13 |