18일 뒤인 11월 25일에 웹디자인기능사 실기시험을 볼 예정이다. 남은 기간 동안 시험 주관처인 한국산업인력공단 홈페이지에서 제공하는 공개문제를 최대한 많이 풀어보기로 했다.
23년도에 출제되는 총 20개 문항이 제공된다:
공개문제 자료실 상세 | Q-net
BODY { FONT-SIZE: 10pt; FONT-FAMILY: Malgun Gothic; COLOR: #000000; MARGIN: 0px } P { MARGIN-BOTTOM: 0px; MARGIN-TOP: 0px; LINE-HEIGHT: 1.2 } LI { MARGIN-BOTTOM: 0px; MARGIN-TOP: 0px; LINE-HEIGHT: 1.2 } ▶ 적용시기: 2023년 기능사 제1회 부터(1~
www.q-net.or.kr
*참고: 제이쿼리가 아닌 자바스크립트를 사용해 시험을 볼 계획이므로 제이쿼리 풀이는 아래 내용에 포함되어있지 않습니다.
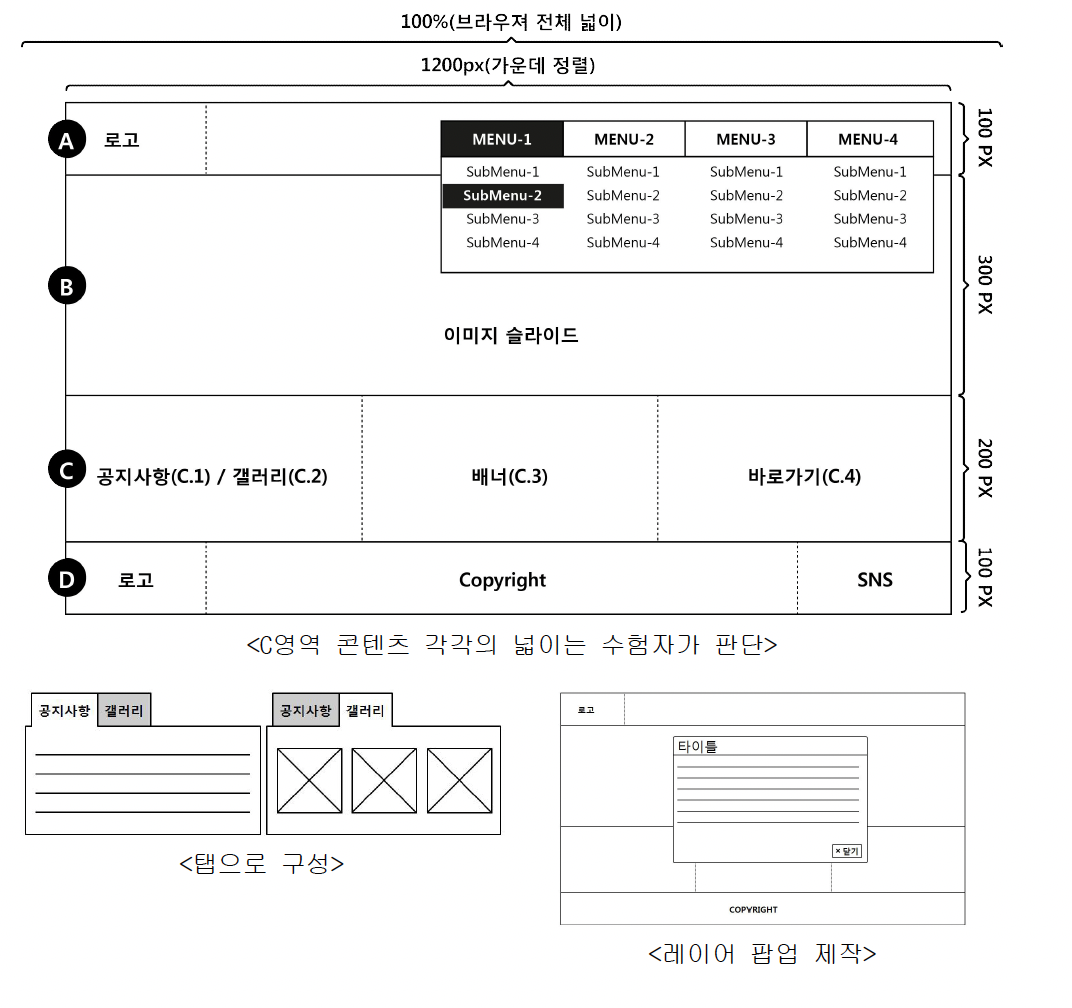
A-1: JUST 쇼핑몰 와이어프레임 살펴보기

A 영역
로고는 워드마크형태로 포토샵에서 직접 제작해야 하며, 메인메뉴의 경우 가로형태로 마우스 호버시 서브메뉴 전체가 한 번에 나오는 구조로 디자인해야 한다.
B 영역
이미지 슬라이드는 총 3장으로 구성되며, 아래에서 위로 올라오는 세로형태의 애니메이션 효과를 구성해야 한다.
C영역
총 3개의 영역으로 구분되며, 첫 번째 영역인 공지사항/갤러리의 경우 클릭 시 전환되는 탭 메뉴 형태로 구성해야 한다.
D영역
무채색으로 변경한 로고를 포토샵으로 제작하고, Copyright와 SNS(3개)를 제작한다.
수험자 제공파일
시험 당일에는 문제풀이에 사용할 텍스트와 이미지 파일이 제공되는데, 공개문제의 경우 저작권문제로 함께 제공되지 않는다. 따라서 이미지와 텍스트는 임의로 넣어서 작업을 진행하였다.
A-1: JUST 쇼핑몰 와이어프레임 구성하기
가장 먼저 HTML를 사용해서 기본 와이어프레임을 구성해 준다.
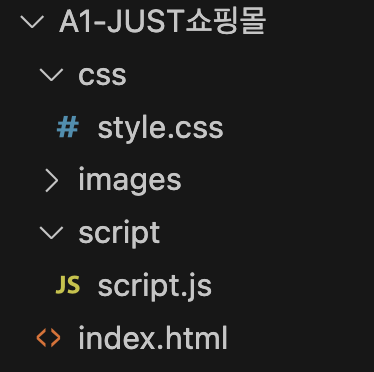
Visual Studio Code를 실행하여 작업할 폴더를 생성한 뒤에, 폴더 안에 images, script, css 폴더를 만들고 메인페이지는 최상위 폴더에 index.html로 저장한다.

먼저 index.html 파일에 아래와 같은 기본 와이어프레임 구조를 작성한다:
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JUST 쇼핑몰</title>
<!-- css -->
<link rel="stylesheet" href="css/style.css">
<!-- script -->
<script src="script/script.js"></script>
</head>
<body>
<div id="wrap">
<header id="header">
<h1 class="logo"></h1>
<nav class="nav"></nav>
</header>
<!-- header -->
<article id="slider">
</article>
<!-- slider -->
<main id="contents">
<section class="info"></section>
<section class="banner"></section>
<section class="link"></section>
</main>
<!-- main -->
<footer id="footer">
<div class="footer1"></div>
<div class="footer2"></div>
<div class="footer3"></div>
</footer>
<!-- footer -->
</div>
<!-- wrap -->
</body>
</html>
이어서 html과 연결된 style.css 파일로 넘어가서 CSS 코드를 이어서 작성한다.
먼저 시험의 기본 요구사항인 Charset과 텍스트의 기본 색상을 설정해 주고 본격적인 코드 작성에 앞서서 초기화(reset)를 진행해 준다:
@charset "UTF-8";
/* reset */
* {
margin: 0;
padding: 0;
color: #333;
}
a {
text-decoration: none;
color: #333;
}
li {
list-style: none;
}
img {
vertical-align: top;
width: 100%;
}
캐릭터 셋과 초기화 설정이 끝나면, 와이어프레임 구조 CSS코드를 아래와 같이 작성해서 기본영역(A-D)을 잡아준다.
/* wrap */
#wrap {
width: 1200px;
height: 700px;
margin: 0 auto;
background-color: #e2e2e2;
}
/* header */
#header {
width: 100%;
height: 100px;
background-color: #9d9d9d;
}
/* slider */
#slider {
width: 100%;
height: 300px;
background-color: #c4c4c4;
}
/* contents */
#contents {
width: 100%;
height: 200px;
background-color: #9b9b9b;
}
/*footer */
#footer {
width: 100%;
height: 100px;
background-color: #8a8a8a;
}
목록에서 index.html을 선택한 뒤 마우스 오른쪽 버튼을 눌러 Open with Live Server 메뉴를 선택한다.
*시험장에서는 Open with Live Server가 작동하지 않으므로, 작업폴더의 index.html 파일을 더블클릭하여 실행한다.
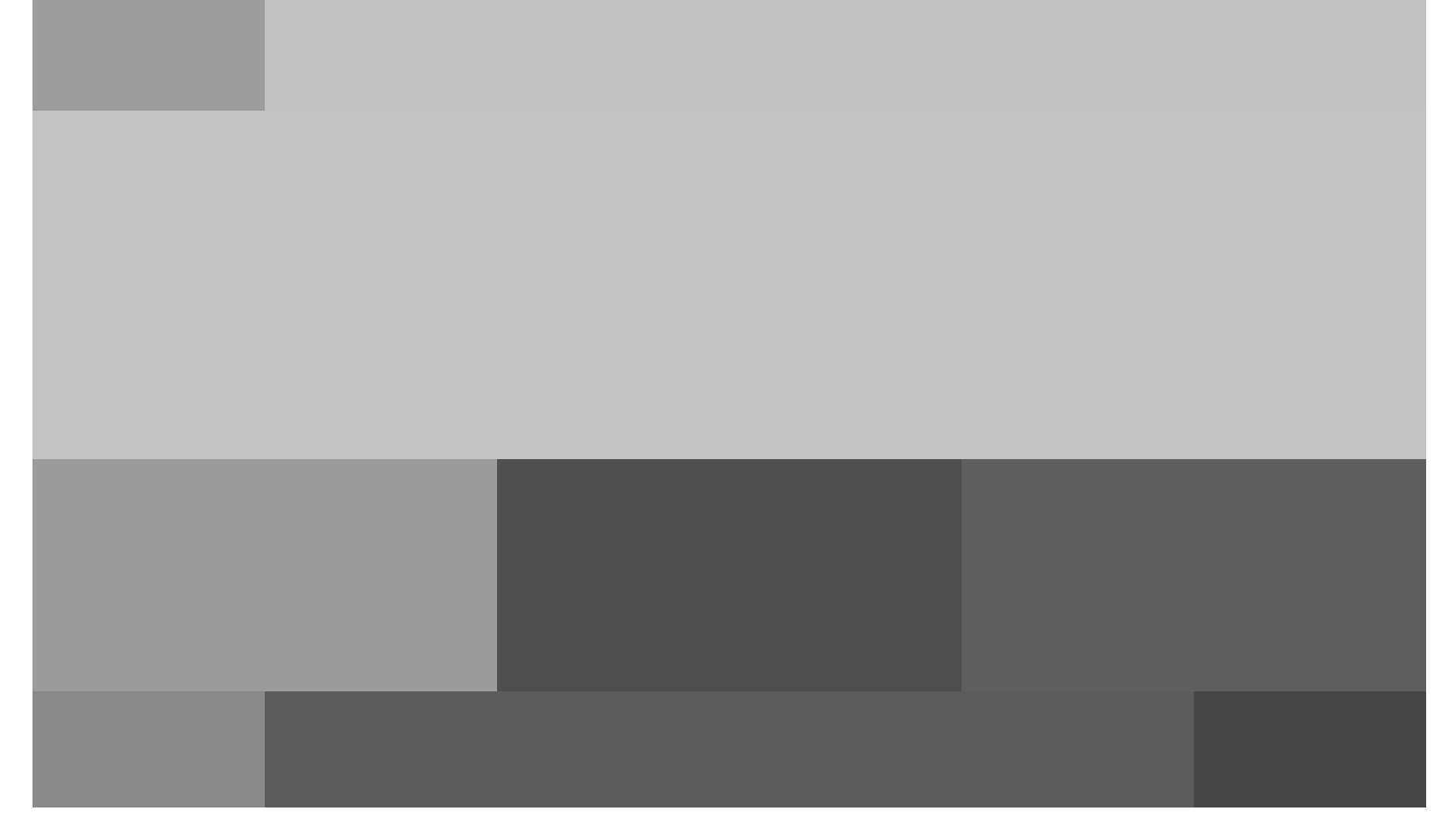
웹브라우저에 아래와 같은 구조가 정상적으로 표시되는지 확인하고 이어서 코드를 작성한다.

기본영역(A-D)이 잡혔다면, CSS코드로 세부영역을 잡아준다.
/* wrap */
#wrap {
width: 1200px;
height: 700px;
margin: 0 auto;
background-color: #e2e2e2;
}
/* header */
#header {
width: 100%;
display: flex;
}
#header .logo{
width: 200px;
height: 100px;
background-color: #9d9d9d;
}
#header .nav{
width: 1000px;
height: 100px;
background-color: #c1c1c1;
}
/* slider */
#slider {
width: 100%;
height: 300px;
background-color: #c4c4c4;
}
/* contents */
#contents {
width: 100%;
display: flex;
}
#contents .info {
width: 400px;
height: 200px;
background-color: #9b9b9b;
}
#contents .banner {
width: 400px;
height: 200px;
background-color: #4f4f4f;
}
#contents .link {
width: 400px;
height: 200px;
background-color: #5f5f5f;
}
/* footer */
#footer {
width: 100%;
display: flex;
}
#footer .footer1 {
width: 200px;
height: 100px;
background-color: #8a8a8a;
}
#footer .footer2 {
width: 800px;
height: 100px;
background-color: #5c5c5c;
}
#footer .footer3 {
width: 200px;
height: 100px;
background-color: #464646;
}
이번에도 마찬가지로 브라우저(Open with Liver Server)를 이용해 이상이 없는지 확인한다:

기본 와이퍼프레임 구조 잡기를 완성했다면 본격적으로 영역별로 코딩을 진행한다.
A영역(헤더) 로고 코딩
헤더 영역의 코딩을 진행하기에 앞서 포토샵을 사용해 로고를 먼저 제작한다. 심벌 없는 워드타입으로 가로(200px) x 세로(40px) 크기의 PNG 포맷으로 저장한다. 무채색(grayscale)으로 변경한 푸터용 로고도 함께 제작한다.


HTML 코딩
*상호작용이 필요한 모든 콘텐츠(로고, 메뉴, 버튼, 바로가기 등)는 임시링크(#)를 적용하여 '탭(Tab)'키로 이동 선택할 수 있어야 한다.
<header id="header">
<h1 class="logo">
<a href="#"><img src="/A1-JUST쇼핑몰/images/logo.png" alt="JUST쇼핑몰 로고"></a>
</h1>
<nav class="nav"></nav>
</header>
<!-- header -->
CSS 코딩
/* header */
#header {
width: 100%;
display: flex;
}
#header .logo{
width: 200px;
height: 100px;
}
#header .logo a{
display: block;
margin-top: 30px;
}
브라우저 화면

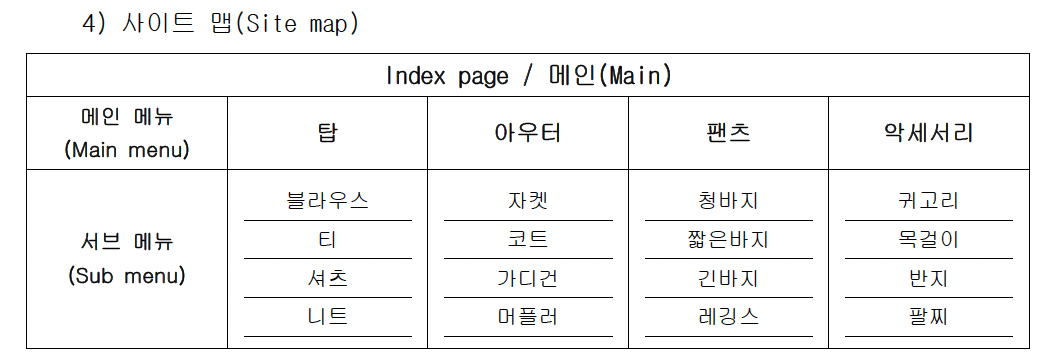
A영역(헤더) 메인메뉴 코딩
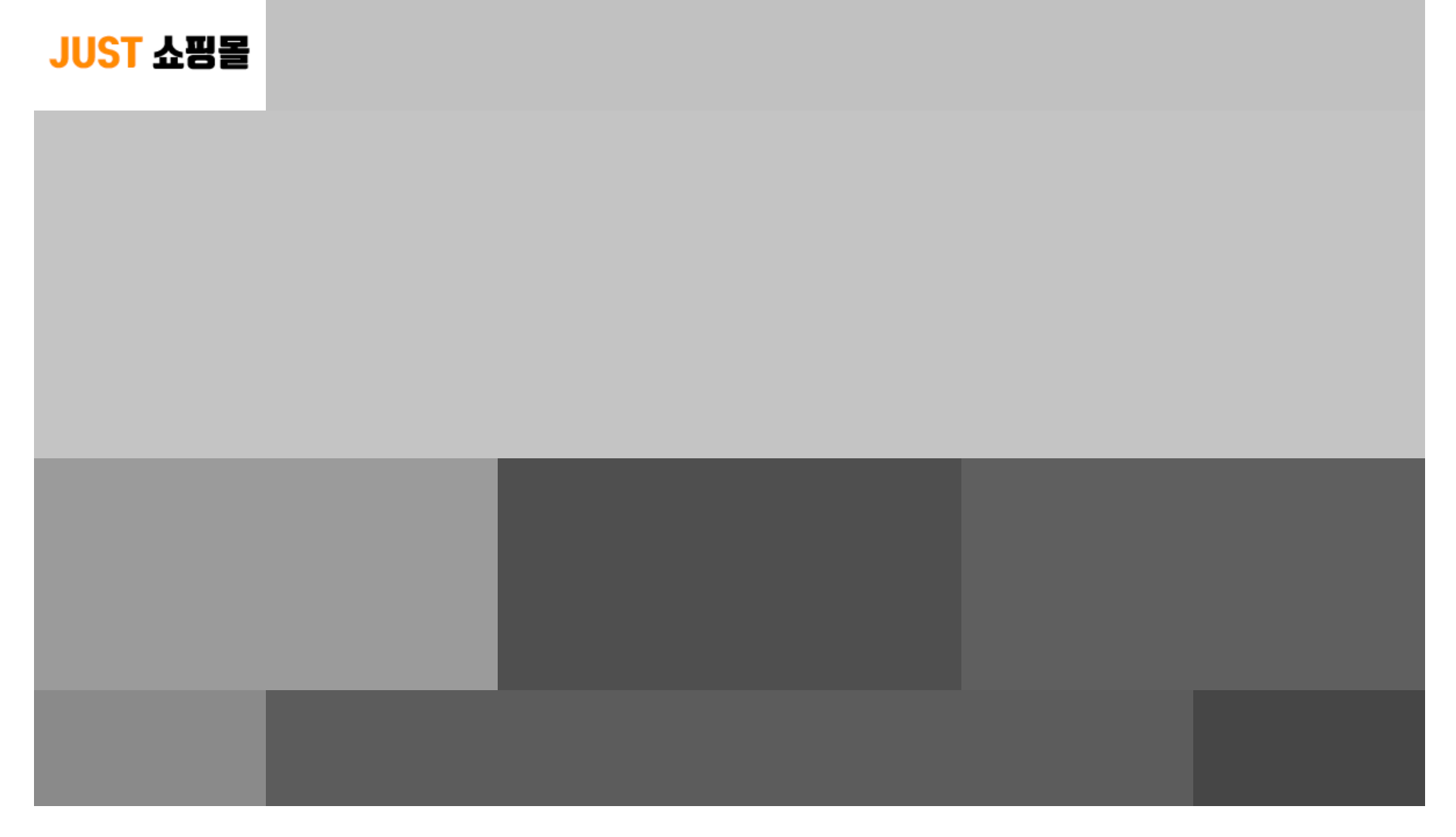
시험문제에서 제공되는 사이트맵을 참고하여 HTML 코딩을 진행한다.

<nav class="nav">
<ul>
<li><a href="#">탑</a>
<ul class="submenu">
<li><a href="#">블라우스</a></li>
<li><a href="#">티</a></li>
<li><a href="#">셔츠</a></li>
<li><a href="#">니트</a></li>
</ul class="submenu">
</li>
<li><a href="#">아우터</a>
<ul class="submenu">
<li><a href="#">재킷</a></li>
<li><a href="#">코트</a></li>
<li><a href="#">가디건</a></li>
<li><a href="#">머플러</a></li>
</ul>
</li>
<li><a href="#">팬츠</a>
<ul class="submenu">
<li><a href="#">청바지</a></li>
<li><a href="#">짧은바지</a></li>
<li><a href="#">긴바지</a></li>
<li><a href="#">레깅스</a></li>
</ul>
</li>
<li><a href="#">악세서리</a>
<ul class ="submenu>
<li><a href="#">귀고리</a></li>
<li><a href="#">목걸이</a></li>
<li><a href="#">반지</a></li>
<li><a href="#">팔찌</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<!-- header -->
CSS 코딩
*메인메뉴와 서브메뉴에 마우스 호버 시 하이라이트가 될 수 있도록 작업한다.
#header .nav {
width: 1000px;
height: 100px;
}
#header .nav > ul {
display: flex;
justify-content: right;
margin-top: 30px;
margin-right: 30px;
}
#header .nav > ul > li > a {
display: inline-block;
background-color: #f6a243;
padding: 10px 50px;
color: #fff;
}
#header .nav > ul > li > a:hover {
background-color: #f3b56e;
}
#header .nav > ul > li > ul {
/* display: none; */
}
#header .nav > ul > li > ul > li > a{
display: inline-block;
padding: 10px;
box-sizing: border-box;
width: 100%;
background-color: #fff;
text-align: center;
}
#header .nav > ul > li > ul > li > a:hover {
background-color: #f3b56e;
}
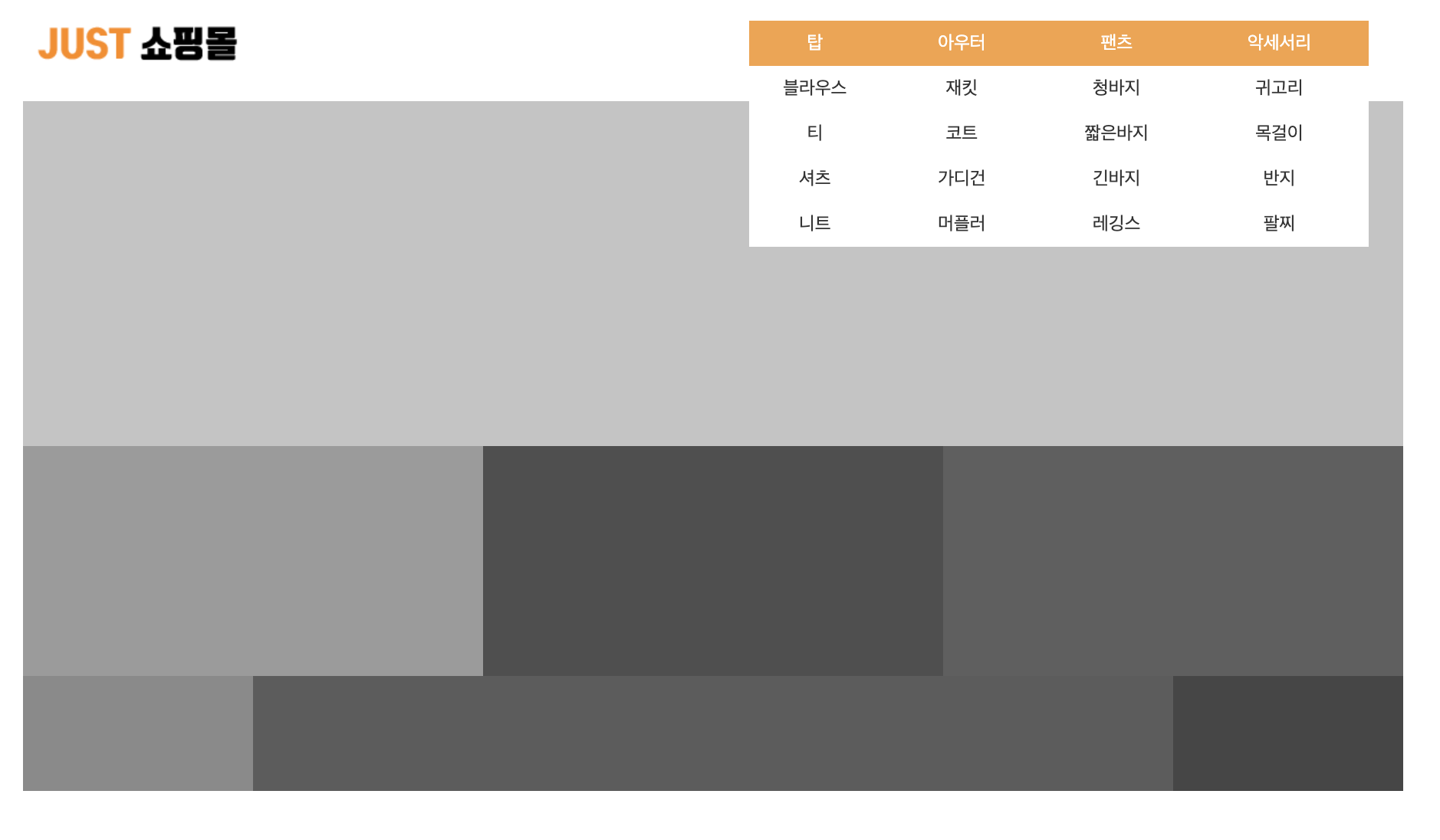
브라우저

위와 같이 코딩 작성을 완료되었다면, 서브메뉴(". nav > ul > li > ul)는 숨김처리(display:none) 처리해 놓는다.
B영역(슬라이드) 코딩
3가지의 이미지를 사용해 슬라이드 영역을 코딩한다. 애니메이션을 추후 자바스크립트로 구현할 예정이므로 지금 단계에서는 이미지와 텍스트 작업만 완료하도록 한다.
HTML 코딩
<article id="slider">
<div class="sliderWrap">
<div class="slider">
<a href="#"><img src="/A1-JUST쇼핑몰/images/slider01.jpg" alt="배너1"></a>
<div class="text">
<h2>JUST쇼핑몰 배너1</h2>
<p>클릭하세요</p>
</div>
</div>
<div class="slider">
<a href="#"><img src="/A1-JUST쇼핑몰/images/slider02.jpg" alt="배너2"></a>
<div class="text">
<h2>JUST쇼핑몰 배너2</h2>
<p>클릭하세요</p>
</div>
</div>
<div class="slider">
<a href="#"><img src="/A1-JUST쇼핑몰/images/slider03.jpg" alt="배너3"></a>
<div class="text">
<h2>JUST쇼핑몰 배너3</h2>
<p>클릭하세요</p>
</div>
</div>
</div>
</article>
<!-- slider -->
CSS 코딩
/* slider */
#slider {
width: 100%;
height: 300px;
/* overflow: hidden; */
}
#slider .sliderWrap .slider {
position: relative;
}
#slider .sliderWrap .slider .text {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50% , -50%);
text-align: center;
background-color: rgba(0, 0, 0, 0.4);
padding: 20px 30px;
}
#slider .sliderWrap .slider .text h2 {
color: #fff;
font-size: 30px;
margin-bottom: 3px;
}
#slider .sliderWrap .slider .text p {
color: #fff;
font-size: 20px;
}
브라우저

여기까지 코딩이 완료하였다면, #Slider에 overflow:hidden; 을 적용하여 첫 번째 슬라이드 이미지만 보이도록 처리한다:

C영역(공지사항/갤러리) 탭메뉴 코딩
HTML
<main id="contents">
<section class="info">
<h3 class="info-menu">
<a href="#" class="active">공지사항</a>
<a href="#">갤러리</a>
</h3>
<div class="info-cont">
<div class="notice">
<ul>
<li><a href="#">JUST 쇼핑몰 배송안내</a><span>2023.11.07</span></li>
<li><a href="#">JUST 쇼핑몰 이벤트 안내</a><span>2023.11.06</span></li>
<li><a href="#">JUST 쇼핑몰 환불규정 안내</a><span>2023.11.05</span></li>
<li><a href="#">JUST 쇼핑몰 휴무일 안내</a><span>2023.11.04</span></li>
</ul>
</div>
<div class="gallery">
<ul>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/gallery01.jpg" alt="신발"></a></li>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/gallery02.jpg" alt="가방"></a></li>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/gallery03.jpg" alt="악세라리"></a></li>
</ul>
</div>
</div>
</section>
CSS 코딩
/* contents : info */
#contents .info {
width: 400px;
height: 200px;
background-color: #f5bb79;
padding: 20px;
box-sizing: border-box;
}
#contents .info .info-menu {
margin-bottom: 10px;
}
#contents .info .info-menu a {
font-size: 24px;
}
#contents .info .info-menu a::after {
content: '|';
margin-left: 5px;
}
#contents .info .info-menu a:last-child::after {
content: '';
}
#contents .info .info-menu a.active {
text-decoration: underline;
}
#contents .info .info-cont .notice {
/* display: none; */
}
#contents .info .info-cont .notice li {
display: flex;
}
#contents .info .info-cont .notice ul li a {
width: 75%;
font-size: 16px;
line-height: 1.8;
}
#contents .info .info-cont .notice ul li a:hover {
text-decoration: underline;
}
#contents .info .info-cont .notice ul li span {
width: 25%;
font-size: 16px;
line-height: 1.8;
text-align: right;
}
#contents .info .info-cont .gallery ul {
display: flex;
justify-content: space-between;
}
#contents .info .info-cont .gallery ul li a {
border: 3px solid transparent;
display: block;
}
#contents .info .info-cont .gallery ul li a:hover {
border-color: #f6a243;
}
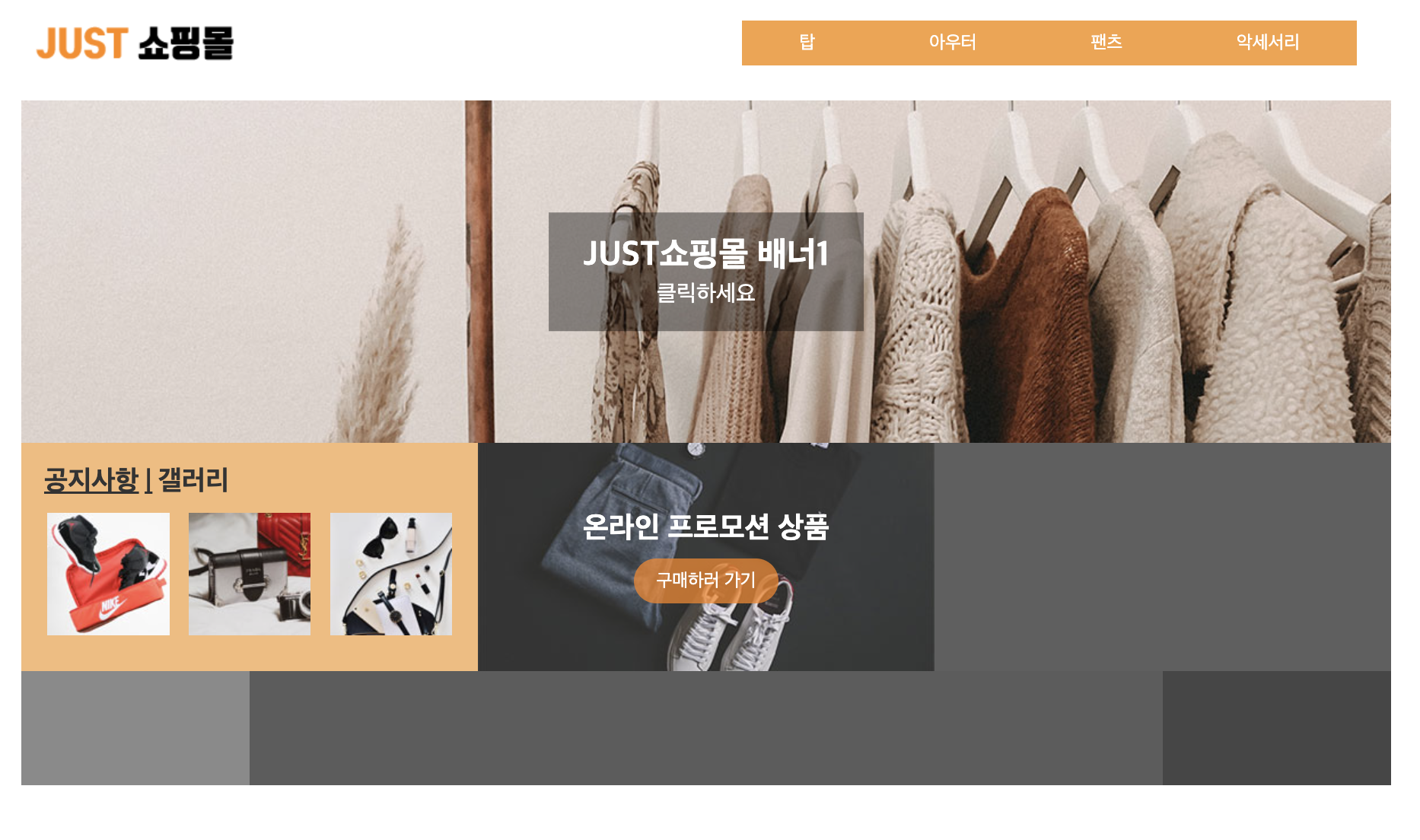
브라우저
먼저 아래와 같이 공지사항 영역이 제대로 코딩되었는지 확인한 후,

이상이 없다면 공지사항 하단의 콘텐츠 (#contents. info. info-cont. notice) 영역을 숨김처리하고 갤러리를 영역을 아래와 같이 코딩한다:

C영역(배너) 코딩
HTML
<section class="banner">
<h3>온라인 프로모션 상품</h3>
<a href="#">구매하러 가기</a>
</section>
CSS
구매하러 가기 버튼 클릭 시 호버 효과가 적용되도록 코딩한다.
/* contents : banner */
#contents .banner {
width: 400px;
height: 200px;
background-image: url(/A1-JUST쇼핑몰/images/banner.jpg);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
#contents .banner h3 {
color: #fff;
font-size: 26px;
}
#contents .banner a {
background-color: rgba(250, 131, 13, 0.748);
padding: 10px 20px;
color: #fff;
border-radius: 50px;
margin-top: 10px;
}
#contents .banner a:hover {
background-color: rgba(182, 97, 12, 0.748);
}
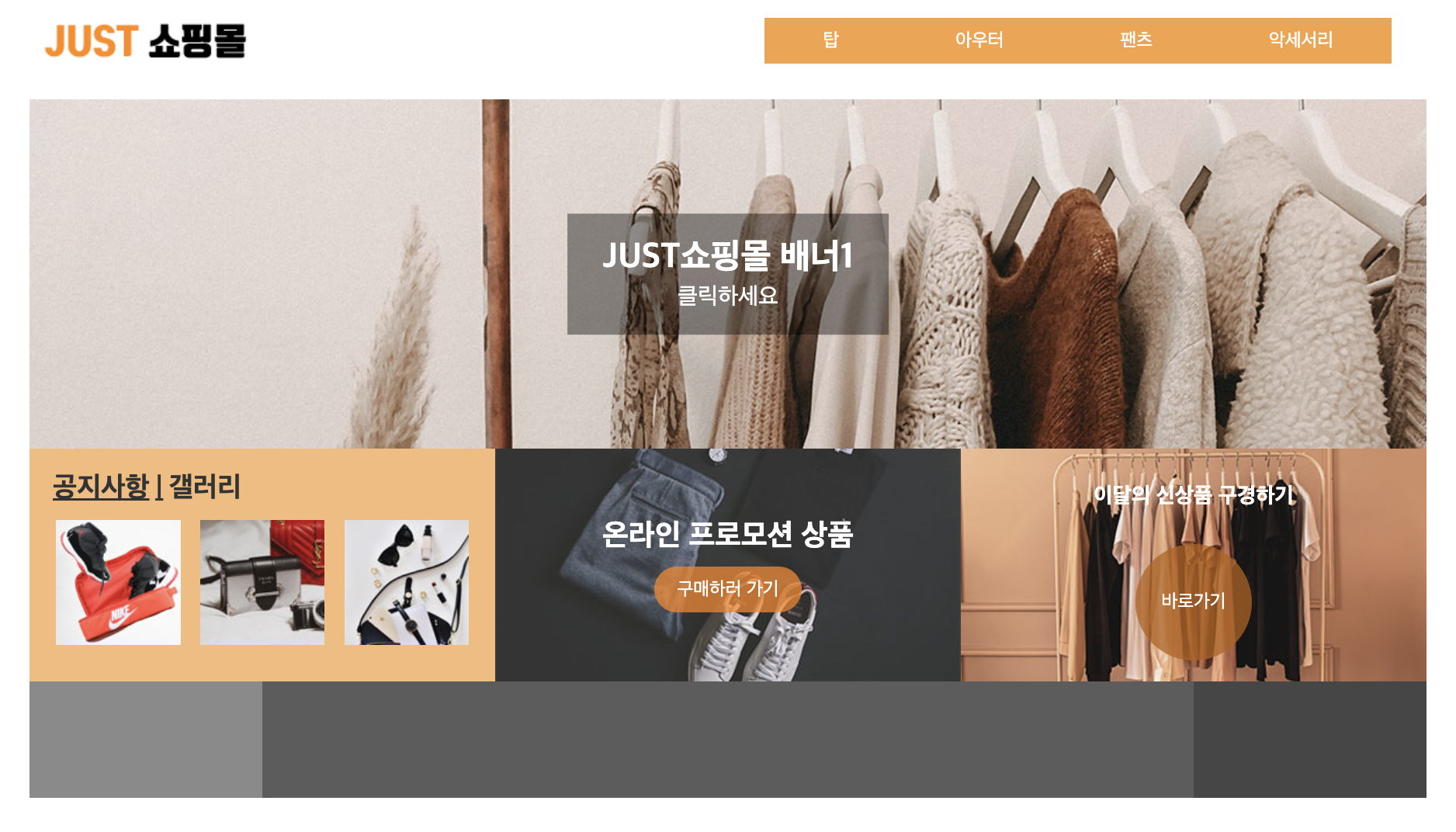
브라우저

C영역(바로가기) 코딩
HTML
<section class="link">
<h3>이달의 신상품 구경하기</h3>
<a href="#">바로가기</a>
</section>
CSS
/* contents : link */
#contents .link {
width: 400px;
height: 200px;
background-image: url(/A1-JUST쇼핑몰/images/link.jpg);
}
#contents .link h3 {
color: #fff;
padding: 30px;
text-align: center;
}
#contents .link a {
display: block;
width: 100px;
height: 100px;
background-color: rgba(182, 97, 12, 0.748);
border-radius: 50%;
text-align: center;
color: #fff;
line-height: 100px;
margin: 0 auto;
}
#contents .link a:hover {
background-color: rgba(250, 131, 13, 0.748);
}
브라우저

D영역(푸터) 코딩
HTML
<footer id="footer">
<div class="footer1">
<a href="#"><img src="/A1-JUST쇼핑몰/images/logo_f.png" alt="푸터 로고"></a>
</div>
<div class="footer2">
COPYRIGHT 2023, All Rights Reserved
</div>
<div class="footer3">
<ul>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/slider01.jpg" alt="페이스북"></a></li>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/slider02.jpg" alt="인스타그램"></a></li>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/slider03.jpg" alt="유튜브"></a></li>
</ul>
</div>
</footer>
<!-- footer -->
CSS
<footer id="footer">
<div class="footer1">
<a href="#"><img src="/A1-JUST쇼핑몰/images/logo_f.png" alt="푸터 로고"></a>
</div>
<div class="footer2">
COPYRIGHT 2023, All Rights Reserved
</div>
<div class="footer3">
<ul class="sns">
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/sns1.png" alt="페이스북"></a></li>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/sns2.png" alt="인스타그램"></a></li>
<li><a href="#"><img src="/A1-JUST쇼핑몰/images/sns3.png" alt="유튜브"></a></li>
</ul>
</div>
</footer>
<!-- footer -->
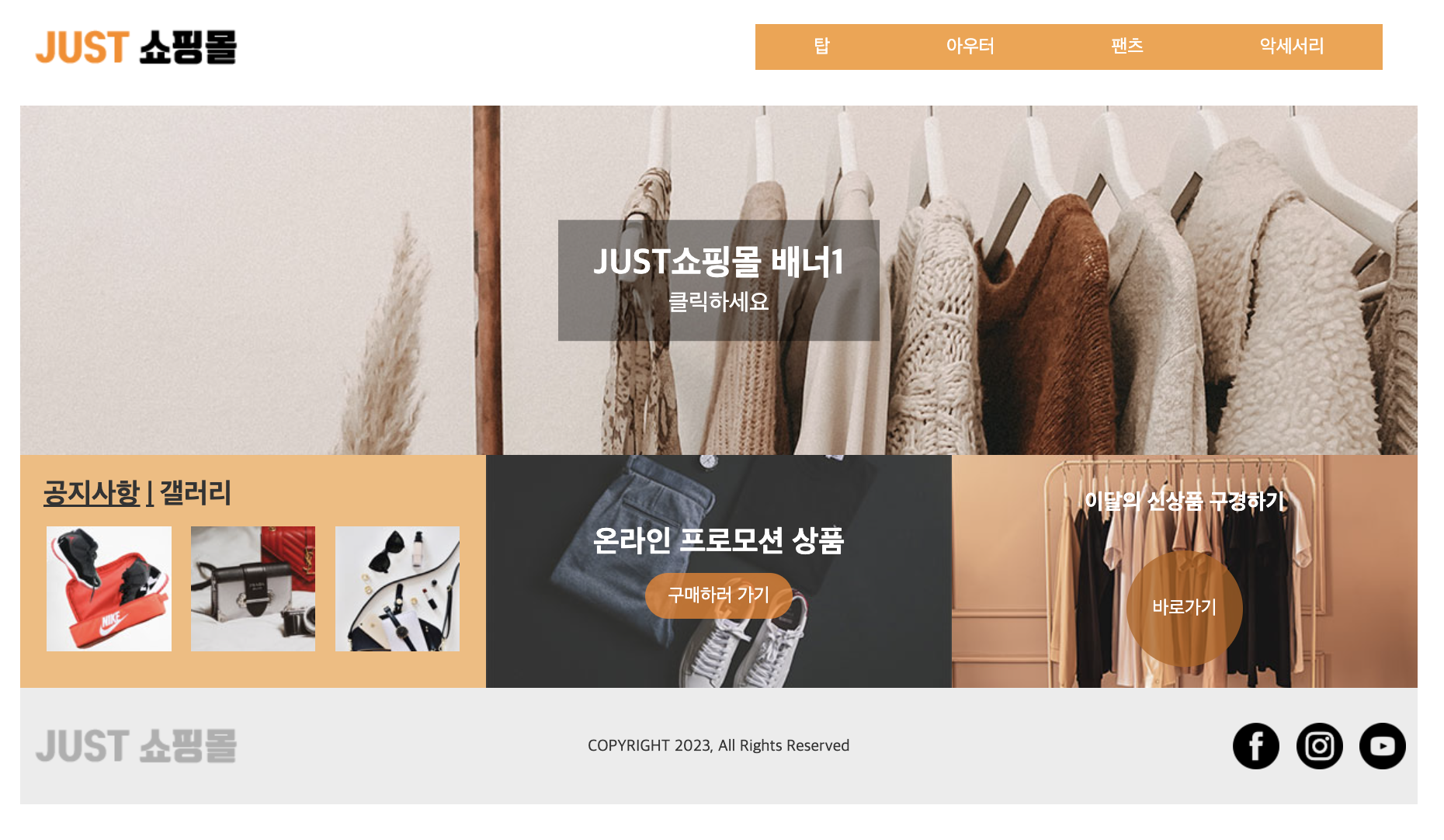
브라우저

레이어 팝업 코딩
HTML
푸터 영역 하단에 아래와 같이 팝업 코드를 작성한다:
<div class="popup-view">
<h3>신규회원 대상 이벤트 안내</h3>
<p>즐거운 쇼핑 환경을 위해 항상 노력하는 JUST 쇼핑몰입니다. 고객님들께 한 단계 더 나아가 보답하는 JUST쇼핑몰이 되고자신규회원 대상 10% 할인 이벤트를 실시하고 있습니다. 웹과 모바일에서 모두 이용 가능하며, 수준 높은 서비스를 위해 앞으로도 꾸준히 노력할 것을 약속드립니다.
</p>
<a href="#" class="popup-close">닫기</a>
</div>
<!-- pop-up -->
CSS
먼저 아래와 같이 코드를 작성한 뒤,
/* popup */
.popup-view {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 300px;
background-color: #f5bb79;
border: 4px solid #f6a243;
padding: 20px;
}
.popup-view h3 {
font-size: 24px;
margin-bottom: 15px;
border-bottom: 2px solid #f6a243;
color: #000;
padding-bottom: 5px;
}
.popup-close {
position: absolute;
left: 50%;
bottom: 20px;
transform: translate(-50%);
background-color: #f6a243;
color: #000;
padding: 8px 20px;
}
#Warp 하단에 position: relative; 를 작성해서 팝업창이 화면 중앙에 정렬될 수 있도록 한다.
/* wrap */
#wrap {
width: 1200px;
height: 700px;
margin: 0 auto;
position: relative;
}
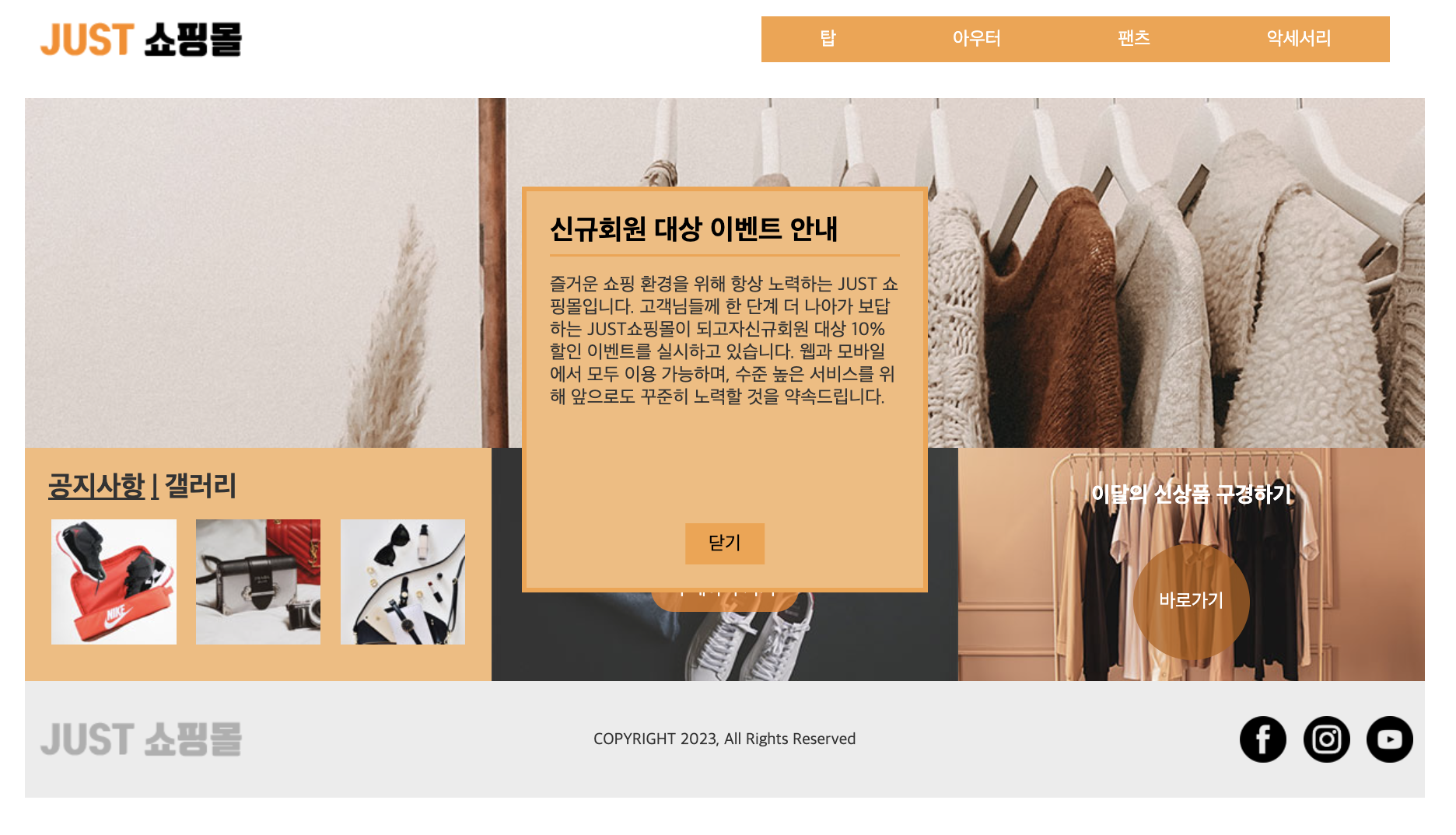
브라우저

여기까지 진행하면 모든 HTML과 CSS 코딩이 완료되고, 이제 자바스크립트를 활용해 애니메이션을 구현해야 한다.
자바스크립트(Javascript) 코딩하기
B영역(슬라이드) 코딩
먼저, 슬라이드 영역을 코딩한다. 3초마다 메인배너 이미지가 세로 뱡향으로 전환되어야 한다. 이를 구현하기 위한 자바스크립트 코드는 아래와 같다:
window.onload = function (){
//이미지 슬라이드
let currentIndex = 0; //현재 이미지
const sliderWarp = document.querySelector(".sliderWrap"); //전체 이미지
const slider = document.querySelectorAll(".slider"); //각각의 이미지
const sliderClone = sliderWarp.firstElementChild.cloneNode(true); // 첫번째 이미지를 저장
sliderWarp.append(sliderClone);
setInterval(()=> { //3초에 한번씩 실행
currentIndex++; //현재 이미지 1씩 증가
sliderWarp.style.transition = 'all 0.6s'; //애니메이션 추가
sliderWarp.style.marginTop = -currentIndex * 300 + 'px'; //이미지 이동
if(currentIndex == slider.length){ //마지막 이미지
setTimeout(() => {
sliderWarp.style.transition = "0s"; //애니메이션 정지
sliderWarp.style.marginTop = "0"; //이미지 위치 초기화
currentIndex = 0; //현재 이미지 초기화
}, 700);
}
},3000);
}A영역(메뉴) 코딩
메인 메뉴 위에 마우스 커서를 올리면 서브 메뉴 전체영역이 부드럽게 나타나도록 애니메이션을 구현해야 한다. 자바스크립트 코드는 아래와 같다:
*참고: 기존에 작성한 CSS코드는 display: none; 처리되어 있어서 jQuery로만 작동하기 때문에 자바스크립트용 CSS를 작성해야 줘야 하는데, CSS 코드를 작성하는 대신 자바스크립트를 이용해 CSS 코드를 조작하는 형태로 코드를 작성했다. 하단 코드에서 자바스크립트용 CSS로 변경 영역의 코드라고 명시된 부분이 여기에 해당된다.
//메뉴
let navList = document.querySelector(".nav > ul");
// 자바스크립용 CSS로 변경
let submenus = document.querySelectorAll("#header .nav > ul > li > ul");
submenus.forEach(function (submenu) {
submenu.style.display = "block";
submenu.style.height = "0";
submenu.style.overflow = "hidden";
submenu.style.transition = "all 600ms";
});
navList.addEventListener("mouseover", function(){
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.height = "155px";
});
});
navList.addEventListener("mouseout", function(){
navList.querySelectorAll(".submenu").forEach(sub => {
sub.style.height = "0px";
});
});
자바스크립트 코드를 작성하면 메뉴 애니메이션이 작동하는데, 슬라이드 영역보다 뒤쪽에 있어서 보이지 않는다. 이때는 아래와 같이 #header .nav CSS 코드에 z-index 값을 추가하여 해결한다:
#header .nav {
width: 1000px;
height: 100px;
z-index: 9999;
}C영역(공지사항/갤러리) 탭메뉴 코딩
상단의 메뉴 이름을 클릭하면 하단의 콘텐츠가 전환되도록 애니메이션을 구현한다. 코드는 아래와 같다:
//탭메뉴
const tabBtn = document.querySelectorAll(".info-menu > a") //버튼 설정
const tabCont = document.querySelectorAll(".info-cont > div") // 콘텐츠 설정
tabCont.forEach(el => el.style.display = "none"); //모든 콘텐츠를 숨김
tabCont[0].style.display = "block"; //첫번째 콘텐츠를 보이게 설정
tabBtn.forEach((tab, index) => {
tab.addEventListener("click", () => {
tabBtn.forEach(tab => tab.classList.remove("active")); //모든 버튼 클래스 삭제
tab.classList.add("active"); //클릭한 버튼만 클래스 추가
tabCont.forEach(cont => cont.style.display = "none"); //모든 콘텐츠를 숨김
tabCont[index].style.display = "block"; //클릭한 버튼의 콘텐츠 내용을 보여줌
});
});레이어 팝업 코딩
이제 마지막으로 레이어 팝업 코딩을 할 차례다. 공지사항의 첫 번째 콘텐츠를 클릭할 경우, 레이어 팝업창이 나타나고, 레이어 팝업창의 닫기 버튼을 누르면 해당 팝업창이 닫히도록 코딩을 해야한다:
먼저 HTML에서 공지사항 첫 번째 콘텐츠에 popup-btn 클래스를 삽입해 준다:
<div class="notice">
<ul>
<li class="popup-btn"><a href="#">JUST 쇼핑몰 배송안내</a><span>2023.11.07</span></li>
<li><a href="#">JUST 쇼핑몰 이벤트 안내</a><span>2023.11.06</span></li>
<li><a href="#">JUST 쇼핑몰 환불규정 안내</a><span>2023.11.05</span></li>
<li><a href="#">JUST 쇼핑몰 휴무일 안내</a><span>2023.11.04</span></li>
</ul>
</div>
이후에 아래와 같은 자바스크립트 코드를 작성한다:
//팝업
document.querySelector(".popup-btn").addEventListener("click", function(){
document.querySelector(".popup-view").style.display = "block";
});
document.querySelector(".popup-close").addEventListener("click", function(){
document.querySelector(".popup-view").style.display = "none";
});
여기까지 작성하면 모든 코드 작성이 완료된다.
기술적 준수 사항
시험지에 <기술적 준수 사항> 하단에 보면 HTML5 및 CSS는 유효성 검사(W3C validator)에서 오류('ERROR')가 없도록 코딩하여야 한다는 안내가 나온다. 시험장의 경우엔 인터넷이 연결이 되어있지 않아서 확인할 순 없지만,
집에서 연습할 땐 하단의 크롬 플러그인 'Web Develper'를 활용하면 편리하다.

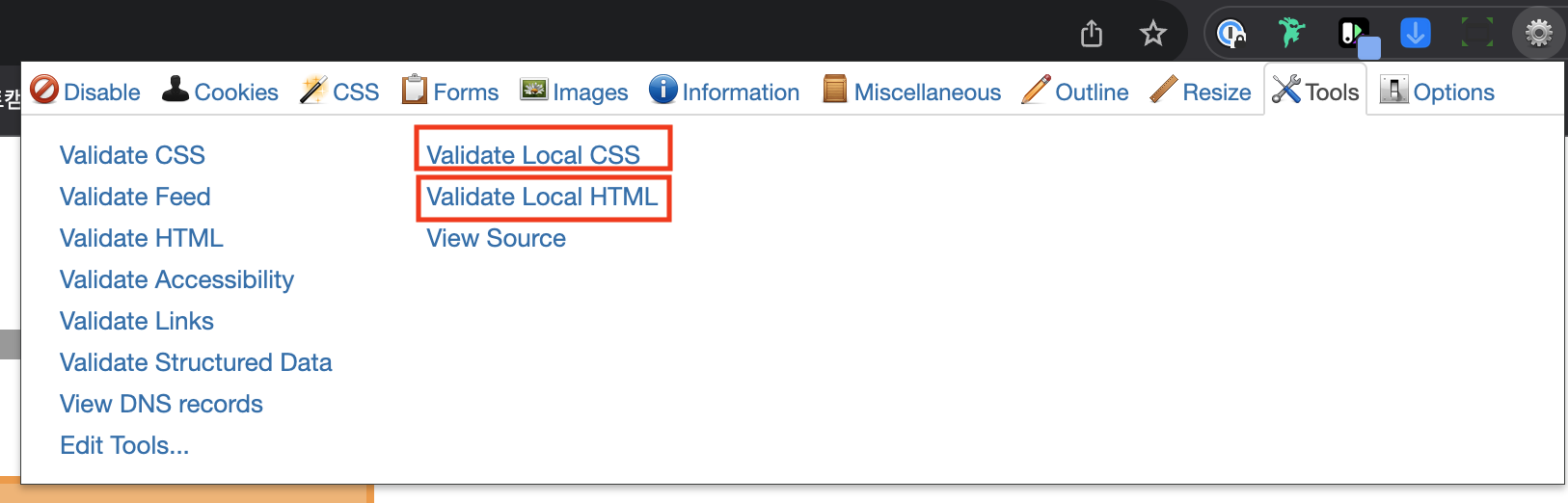
해당 플러그인을 설치한 후 브라우저에서 해당 아이콘을 눌러 각각 유효성 검사를 진행해 준다.

아래와 같이 각각 초록색 문구가 뜨면 통과!


최종완성 코드 & 화면
완성된 최종코드:
https://github.com/saejunahn/Craftsman-Web-Design/tree/main/A1
애니메이션까지 구현된 최종 웹페이지:
https://saejunahn.github.io/Craftsman-Web-Design/A1
'디자인 자격증 > 웹디자인기능사' 카테고리의 다른 글
| B-1 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (1) | 2023.11.20 |
|---|---|
| A-4 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (1) | 2023.11.14 |
| A-3 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (1) | 2023.11.13 |
| A-2 웹디자인기능사 실기시험 공개문제 풀이(자바스크립트) (0) | 2023.11.11 |
| 웹디자인기능사 필기시험 벼락치기(7일) & 합격후기 (0) | 2023.06.25 |