1. 먼저 포토샵에서 1:1 비율로 새 문서를 만든 뒤, 캔버스 중앙에 산세리프 폰트를 사용해 알파벳 A를 입력한다.

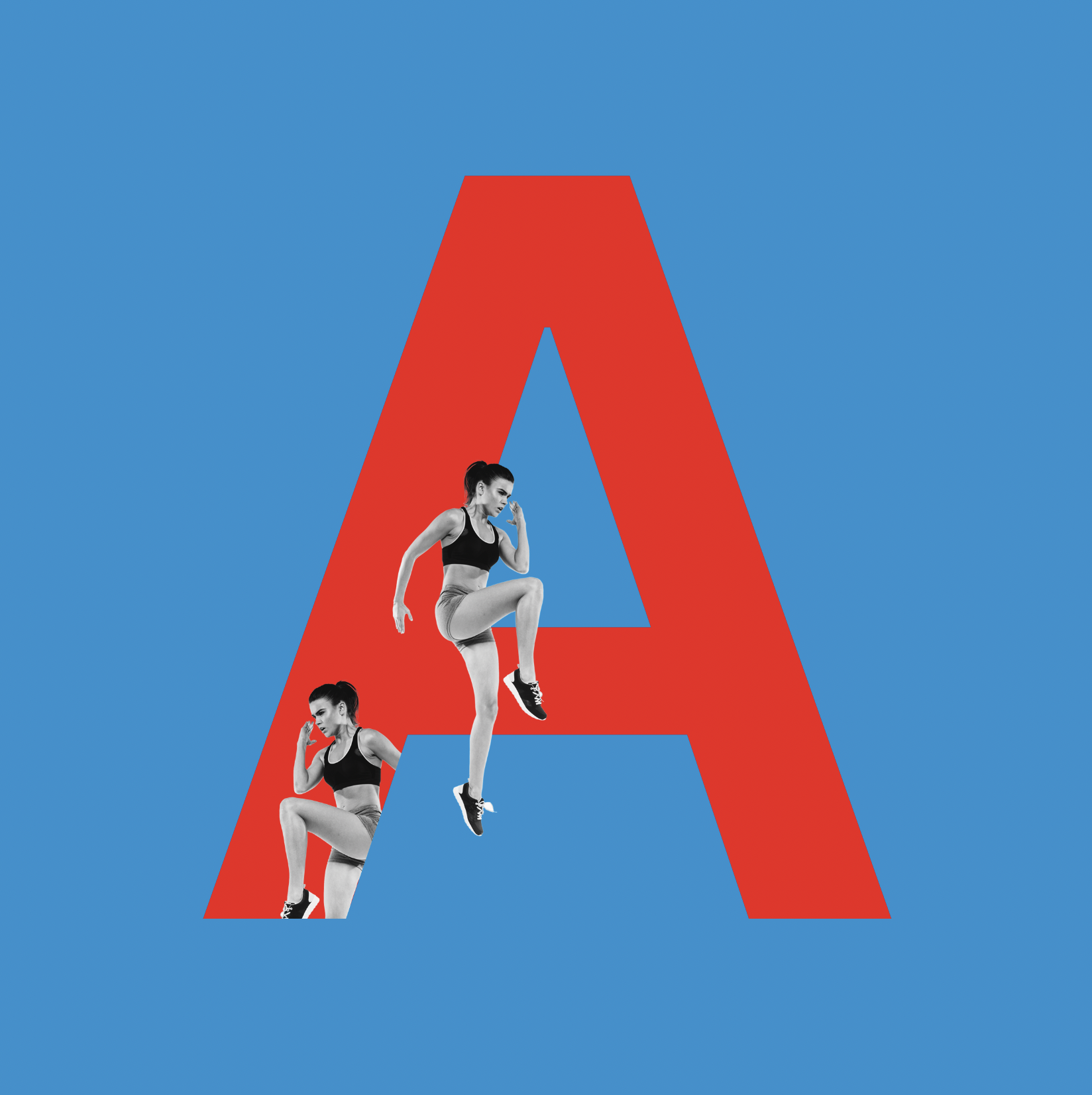
2. 알파벳 레이어를 오른쪽 클릭한 뒤 Rasterize Type을 선택해 텍스트를 이미지로 변환한 뒤에, 백그라운드 레이어에 컬러를 입힌다.
*총 3가지 컬러가 필요한데, 어도비 컬러휠(링크)을 활용해 원하는 색조합을 쉽게 고를 수 있다.

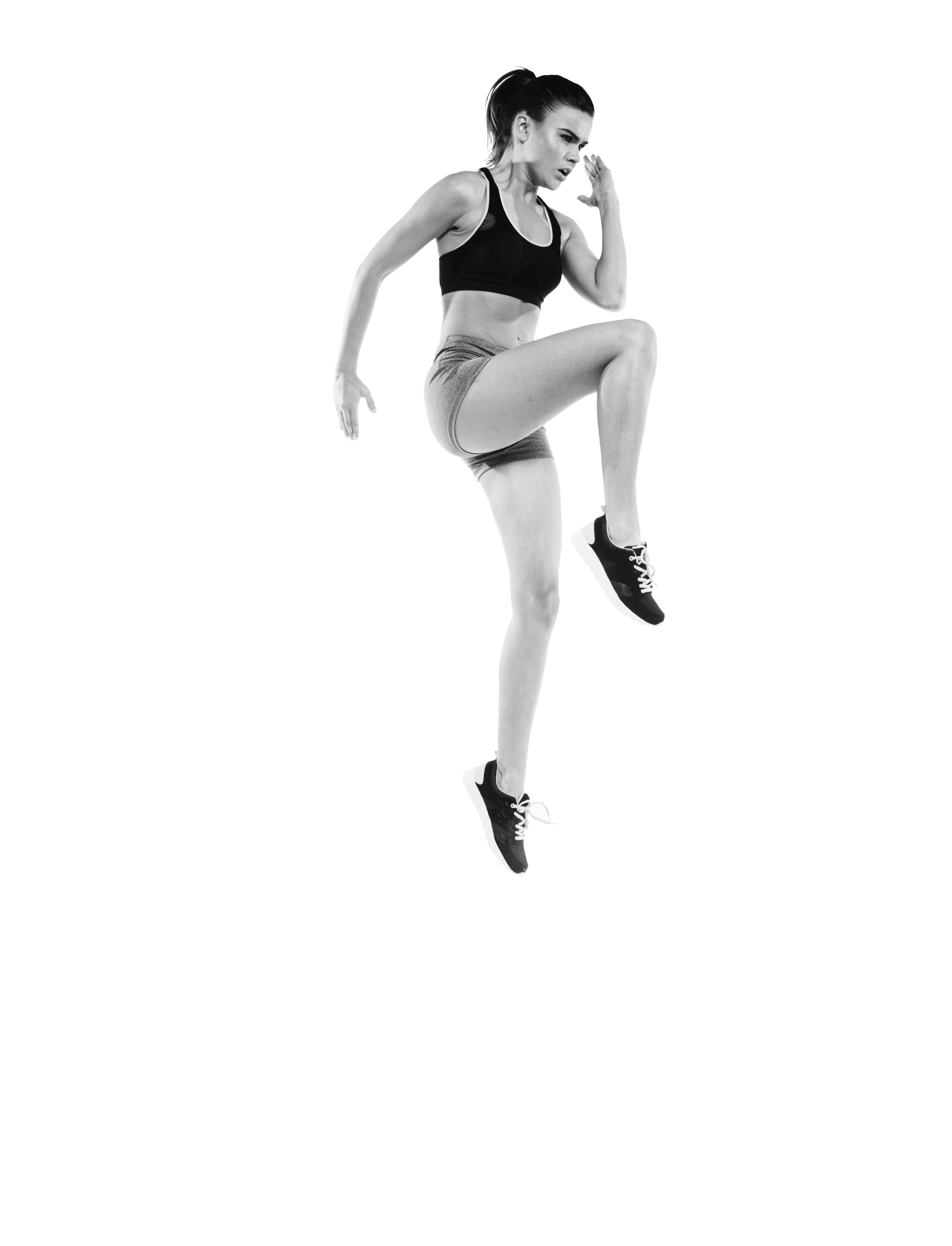
3. 다운로드한 모델 원본 이미지(링크)를 포토샵에서 연 뒤에, Object Selection Tool를 활용해 배경을 제거한 뒤 이미지를 흑백으로 변경한다.


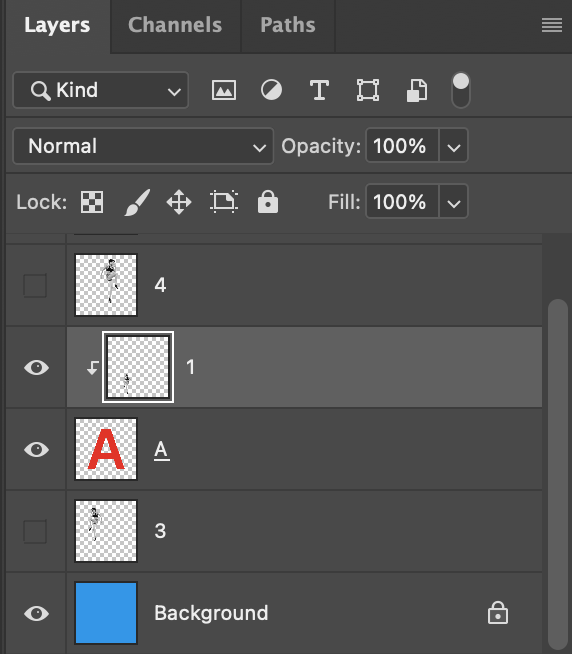
4. 해당 이미지를 알파벳 A가 있는 캔버스로 가져온 뒤, 아래와 같이 다양한 크기와 방향으로 배치한다. 그다음 맨 아래 있는 모델 이미지를 제외한 나머지 모델 이미지들은 모두 숨겨놓는다.

5. 먼저 왼쪽 하단에 위치한 운동선수 레이어(1)를 알파벳 A 레이어 바로 위에 위치시킨 뒤, command 키를 누른 상태로 알파벳 A 레이어를 클릭해서 클리핑 마스크(Clipping Mask)를 적용한다.


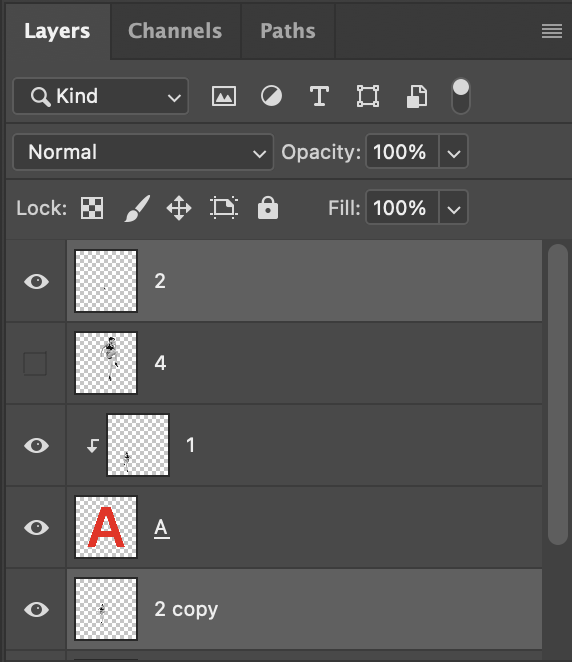
6. 바로 위에 모델 이미지 레이어(2)를 보이게 설정한 뒤, 먼저 레이어를 복사(Command + C) 해놓는다.

7. Marquee툴을 활용해서 앞쪽 다리 영역을 선택한 뒤, 반전하여 나머지 이미지를 삭제한다.


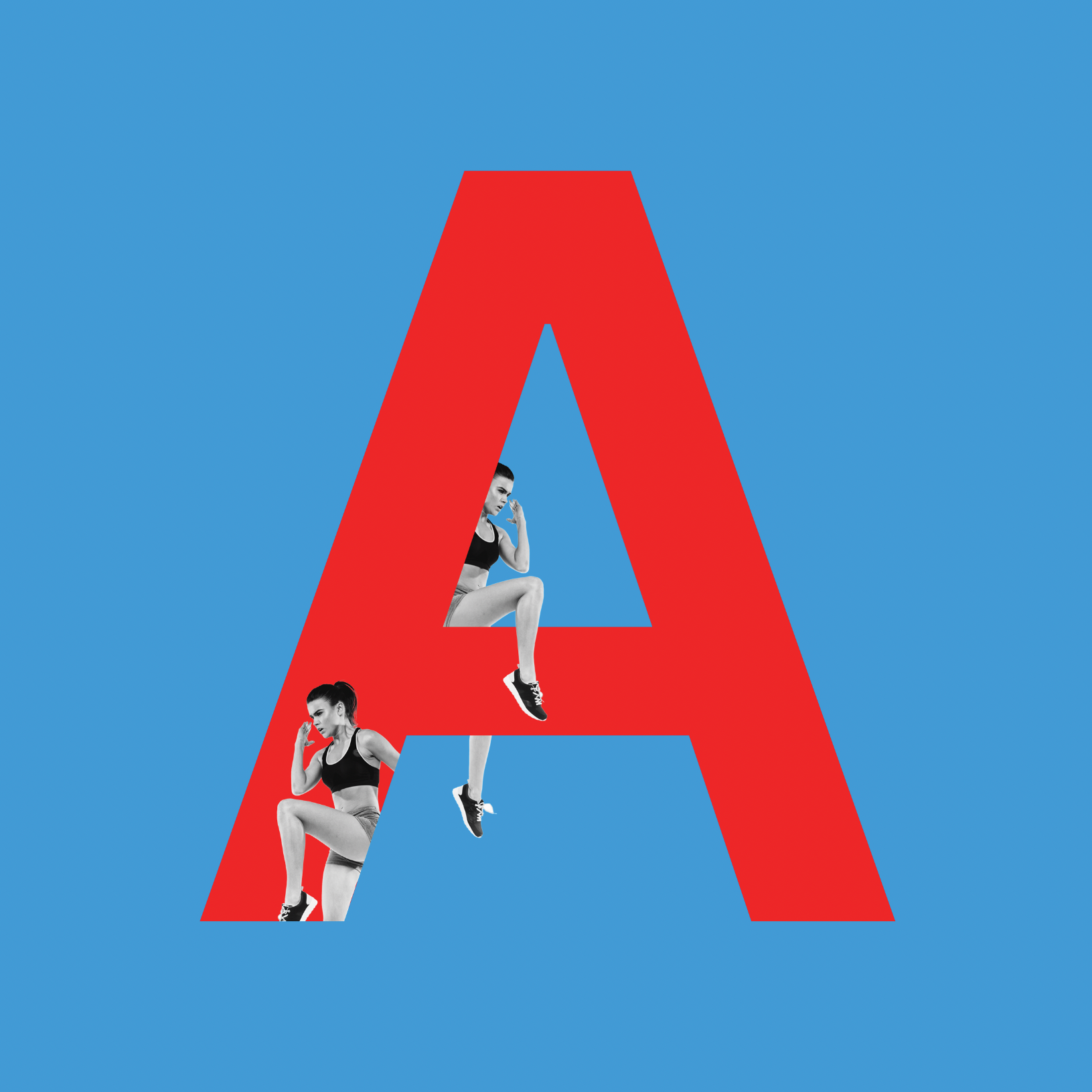
8. 복사해 놓은 모델 이미지를 제자리에 붙여 넣기(Shift + Command + v) 처리한 뒤에, 해당 레이어를 알파벳 A레이어 하단으로 이동시킨다. 이렇게 하면 마치 모델이 한쪽 다리를 알파벳 A에 걸치고 있는 것 같은 입체감을 줄 수 있다.


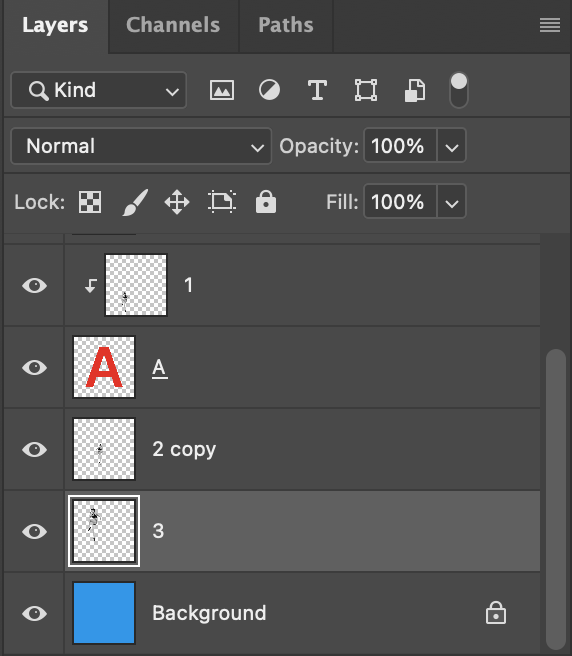
9. 3번째 모델 이미지를 활성화시킨다. 해당 이미지는 알파벳 A 레이어 하단에 배치하기만 하면 된다.


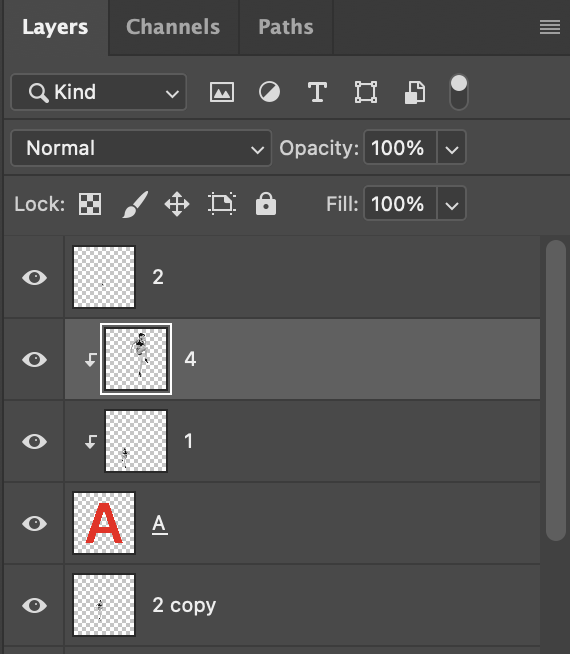
10. 마지막으로 4번째 모델 이미지를 활성화시킨 다음에 미리 복사해 놓는다. 그다음에 Command키를 누르고 알파벳 A 레이어를 선택해서 클리핑 마스크(Clipping Mask)를 적용한다.


11. 복사해 놓았던 4번째 모델 이미지를 제자리 붙여 넣기(Shift + Command + V) 처리한 뒤에, Lasso Tool을 활용해서 필요 없는 영역을 지운다. 그다음 배경 레이어를 제외한 모든 이미지 레이어를 선택한 뒤 그룹처리한다. 여기까지 하면 기본적인 구도가 완성된다.


12. 어도비 일러스트레이터를 오픈한 다음에 중앙에 사각형 도형을 하나 그린다.

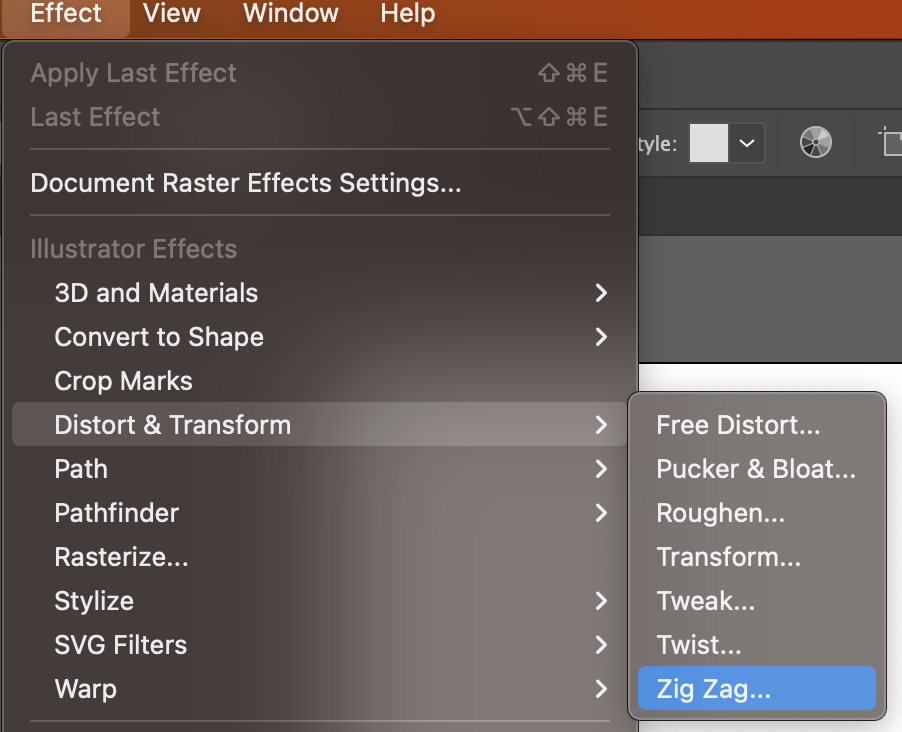
13. 사각형을 선택한 상태에서 상단 메뉴에서 Effect > Distort & Transform > Zig Zag를 선택한다.

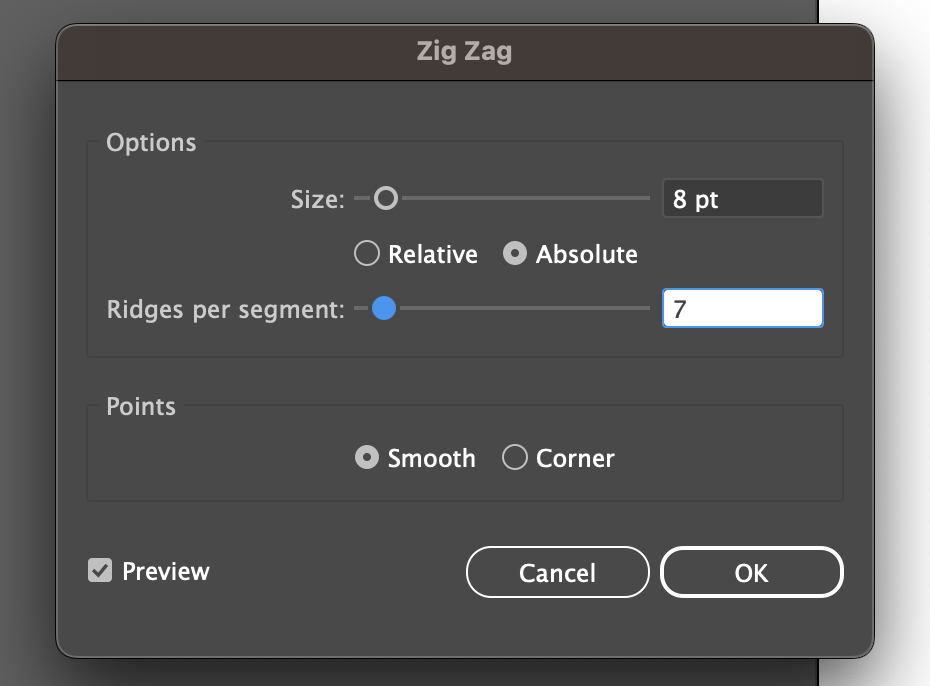
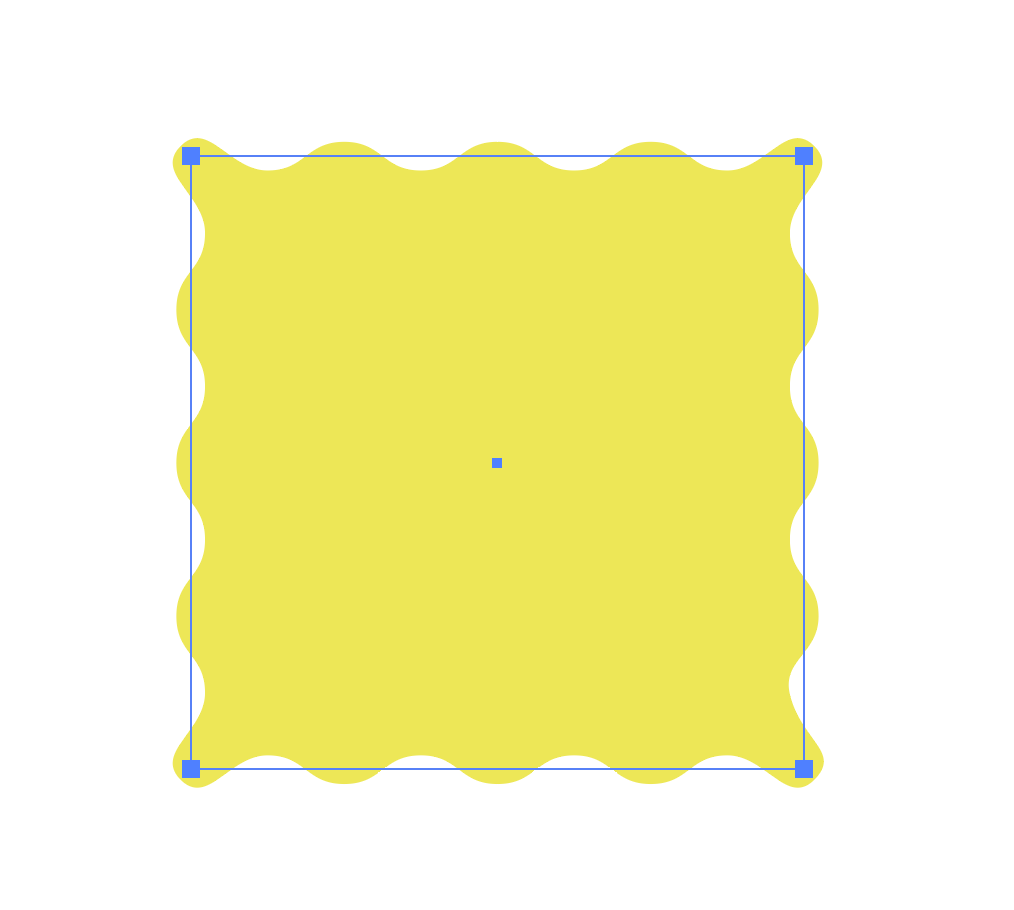
14. 아래와 같이 설정하여 웨이브 무늬가 들어간 사각형을 만든다.


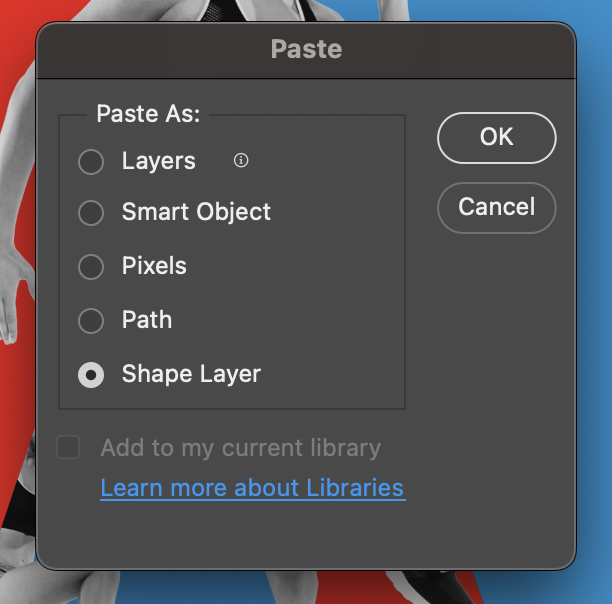
15. 만든 도형을 포토샵으로 가져가 Shape Layer로 붙여 넣기 한다.


16. 캔버스를 가득 채우도록 도형의 크기를 키운 뒤 캔버스 하단에 배치한다.

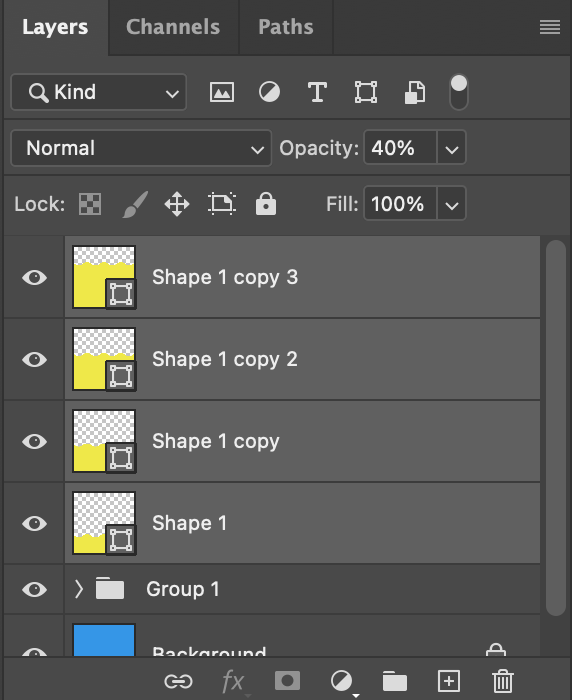
17. 도형을 4번 복사하여 일정한 간격으로 배치한 뒤 Opacity 값을 적당히 조정하여 - 예시는 각각 아래서 위로 (100%, 60%, 30%, 20%) - 물결무늬를 만든다.


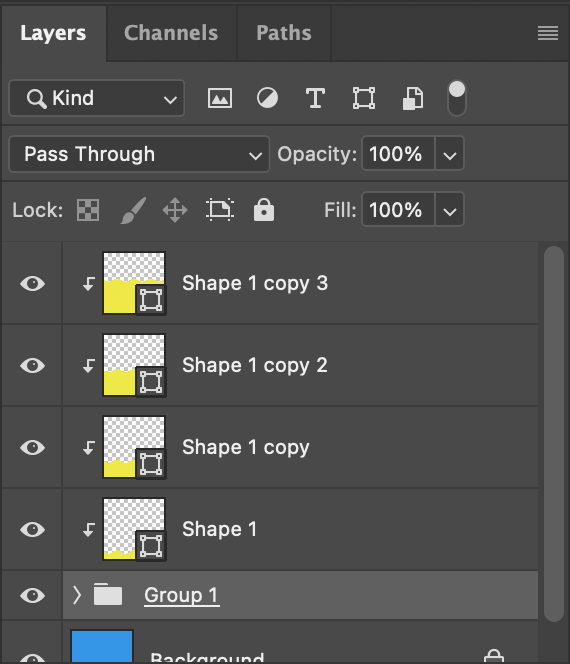
17. Command 키를 누른 상태로 Group을 클릭하여 그룹 전체에 클리핑 마스크(Clipping Mask)를 적용한다.


'디자인 툴 > 포토샵' 카테고리의 다른 글
| [포토샵] Saturation과 Vibrance의 차이점 (1) | 2024.02.10 |
|---|---|
| [포토샵] 콜라주 스타일 포스터 만들기 (0) | 2024.02.08 |
| [포토샵] 레이어 스타일을 별도의 리터칭 레이어로 재구성하여 더 유연하게 편집하기 (0) | 2024.01.24 |
| [클리핑 마스크] 타이포그래피를 활용한 포토샵 아트워크 (0) | 2023.10.09 |
| [포토샵] 레이어 병합 복사(Copy Merged) (4) | 2023.09.14 |