웹사이트를 작업하다 보면 여러 이미지 소스를 사용할 때가 많은데, 이때 소스마다 미세하게 컬러나 명도 그리고 채도가 다른 경우가 많다.
컬러 매칭하는 법 - 초간단 버전
만일 이미지 간에 색상과 명도 차이가 크지 않다면, 포토샵 상단의 Image > Adjustments > Match Color 기능을 사용해서 쉽게 해결할 수 있다.
컬러매칭 심화
하지만 대부분의 경우는 Match Color 기능을 사용하면 이미지가 부자연스럽고 거칠게 보정된다. 이럴 때는 아래와 같은 단계를 거쳐서 이미지를 보정한다.
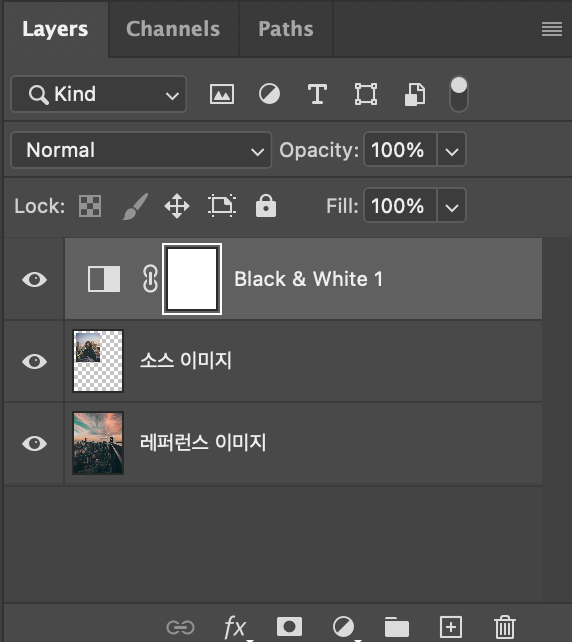
1. 먼저 컬러를 매칭하고자 하는 이미지 소스 두 개를 불러온다. 레퍼런스 이미지를 배경에 깔고, 컬러를 보정할 소스 이미지를 위에 올려놓는다.

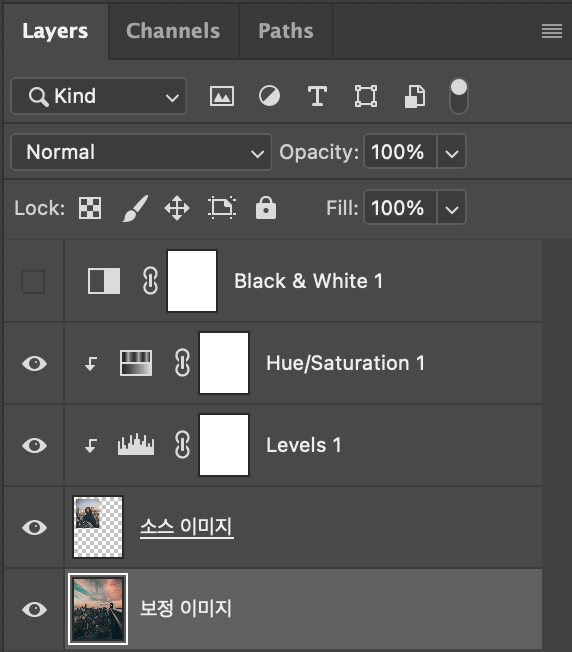
2. 레이어 하단에서 Adjustment layer 아이콘을 클릭한 뒤에 Black & White Layer를 추가한다.


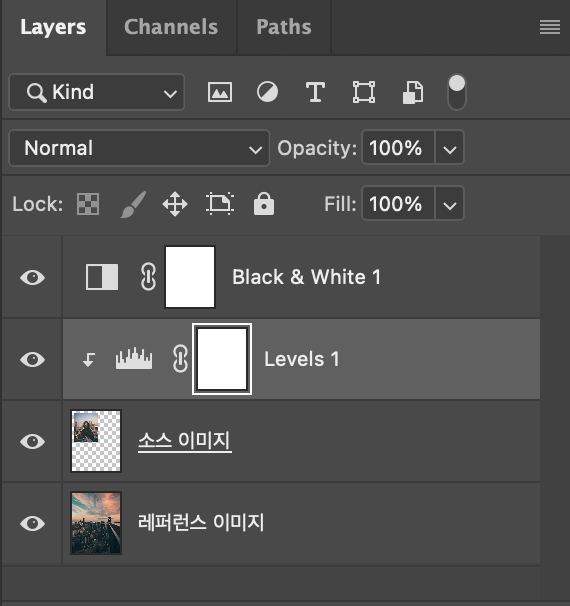
3. 흑백 레이어를 추가한 이유는 컬러를 보정하기에 앞서 이미지의 Light Level(하이라이트, 미드톤, 쉐도우)을 비교하기 위함이다. 소스 이미지 위에 Levels 보정 레이어를 추가하고 클리핑 처리한다.

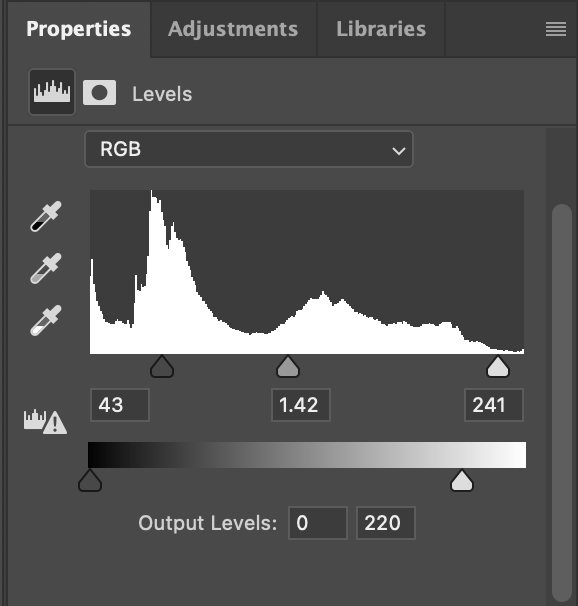
4. 소스 이미지의 Level을 레퍼런스 이미지와 비슷하게 조절한다. 조정이 끝난 뒤에 Levels 조정값을 메모해 놓는다(스크린샷을 떠놓으면 편하다).


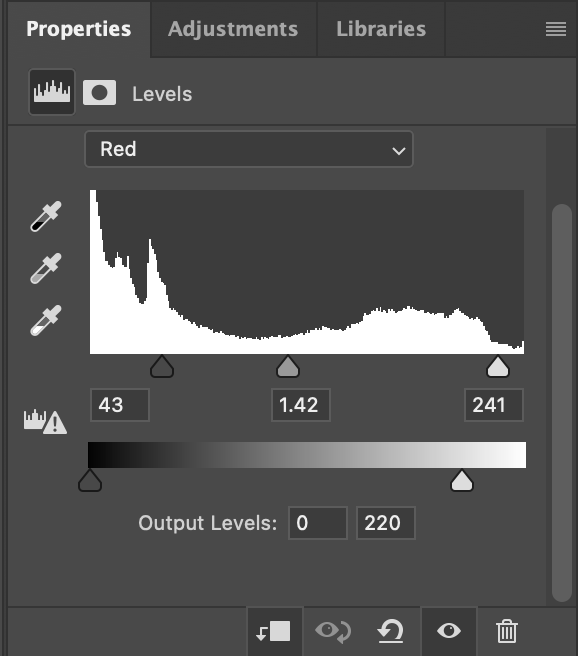
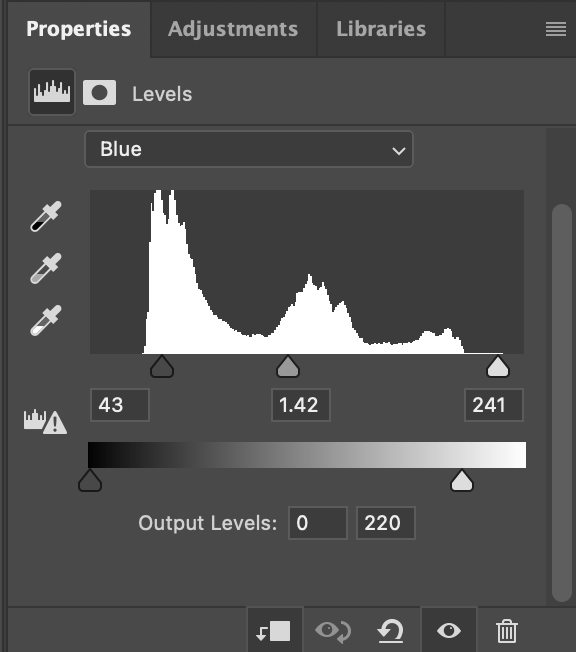
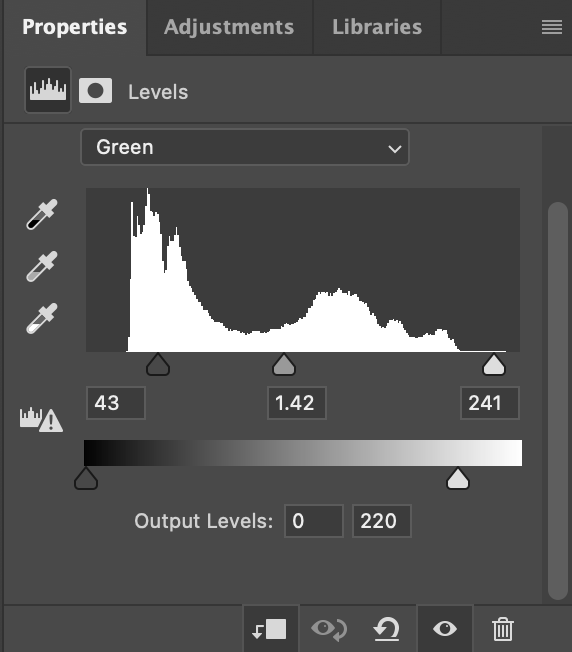
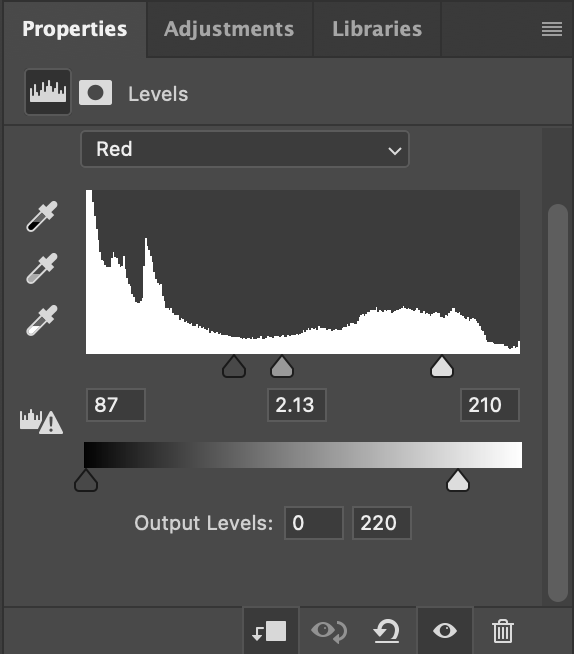
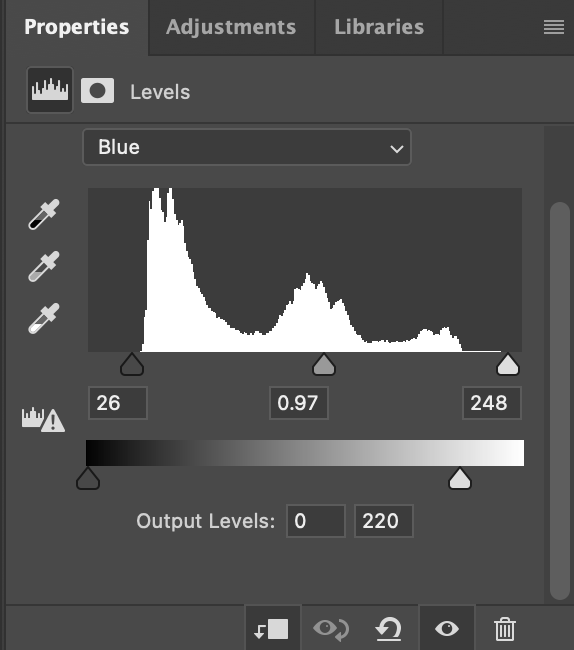
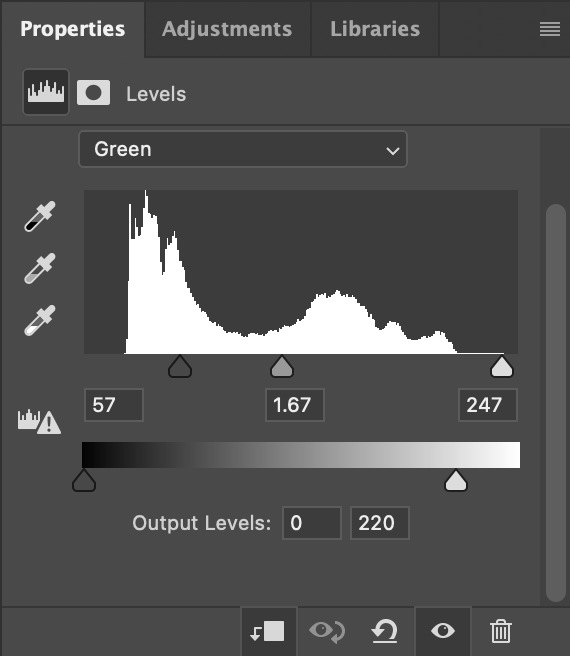
5. Black&White 레이어를 비활성화(숨김) 처리하고, Levels 값을 디폴트로 리셋한다. 그리고 Levels 패널의 RGB 드롭다운을 선택한 뒤에 각각의 컬러 채널에 들어가서 기존에 설정했던 값을 입력해 준다.




6. Red, Green, Blue 값을 조정해면서 최대한 레퍼런스 이미지와 동일하게 컬러를 보정한다.




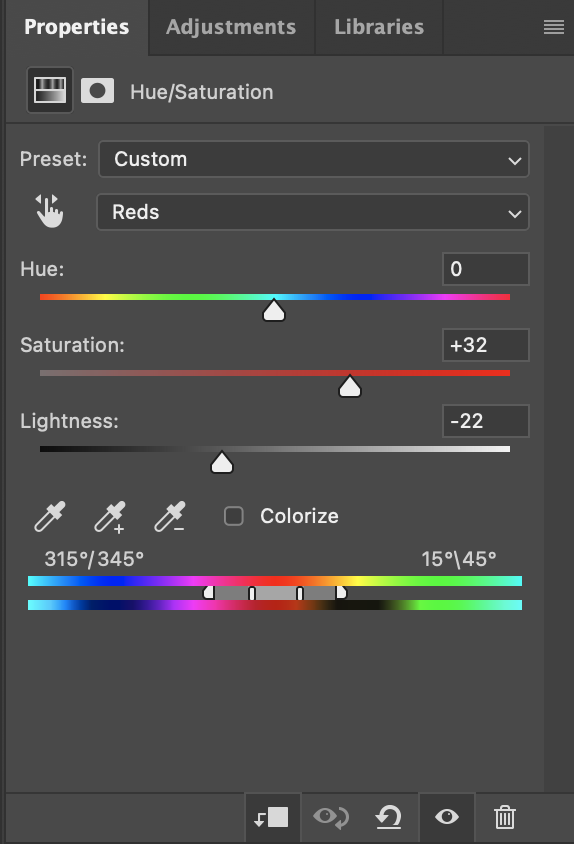
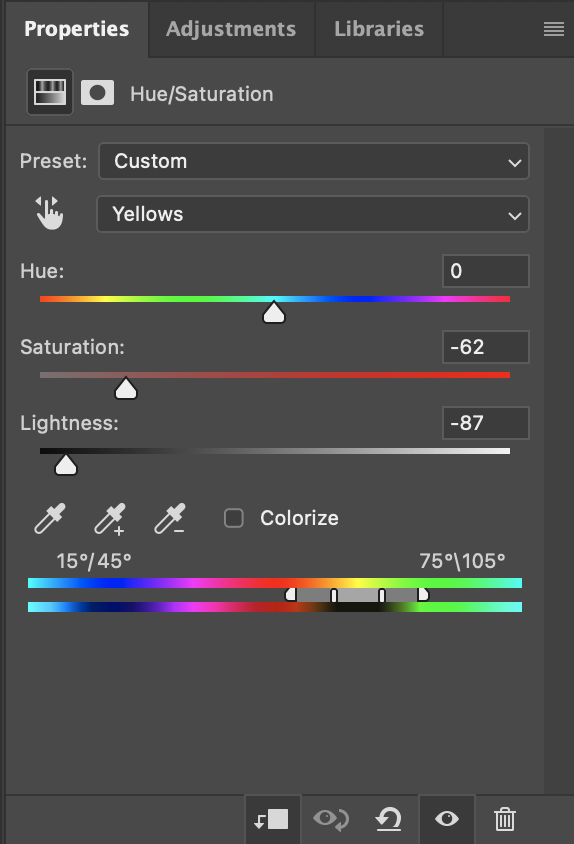
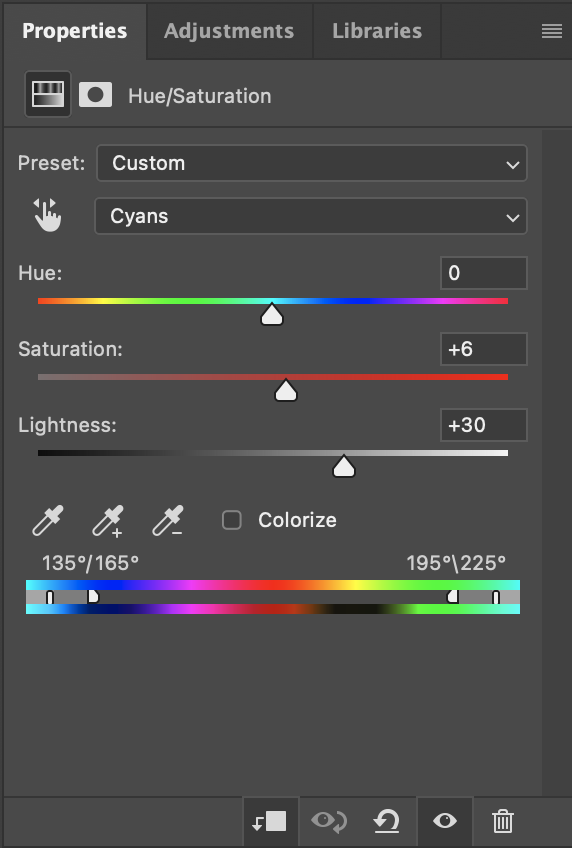
7. 6번까지 작업을 완료한 후, 추가적인 보정이 필요하면 Hue & Saturation 보정 레이어를 추가한다.
예제 이미지의 경우 레퍼런스 이미지와 소스이미지가 촬영된 시간이 다르다. 소스 이미지의 경우 조금 더 늦은 야간에 촬영되어 모델 뒤편 배경이 너무 밝아서 이 영역을 추가로 보정했다.






최종 컬러 매칭 이미지

'디자인 툴 > 포토샵' 카테고리의 다른 글
| [포토샵] 글로벌(Global Light)에 대해서 알아보자 (0) | 2024.02.13 |
|---|---|
| [포토샵] Opacity와 Flow 그리고 Fill 차이점 (1) | 2024.02.11 |
| [포토샵] Saturation과 Vibrance의 차이점 (1) | 2024.02.10 |
| [포토샵] 콜라주 스타일 포스터 만들기 (0) | 2024.02.08 |
| [포토샵] 클리핑 마스크(Clipping Mask)를 활용한 그래픽 아트워크 (0) | 2024.02.06 |